Các bước cơ bản tạo bố cục giao diện cho trang blogspot sử dụng thẻ trích xuất b:section và b:widget
Bài viết này mình sẽ trình bày một số bước cơ bản về cách chia bố cục giao diện giúp bạn có cái nhìn khái quát hơn, dễ hình dung, viết css cho giao diện tối ưu hơn và dễ chỉnh sửa. Theo kinh nghiệm của mình cứ đơn giản nhất có thể, đừng cố làm cho nó phức tạp lại càng khó quản lý. Khi xây dựng bố cục giao diện cũng vậy cứ chia bố cục càng đơn giản càng tốt

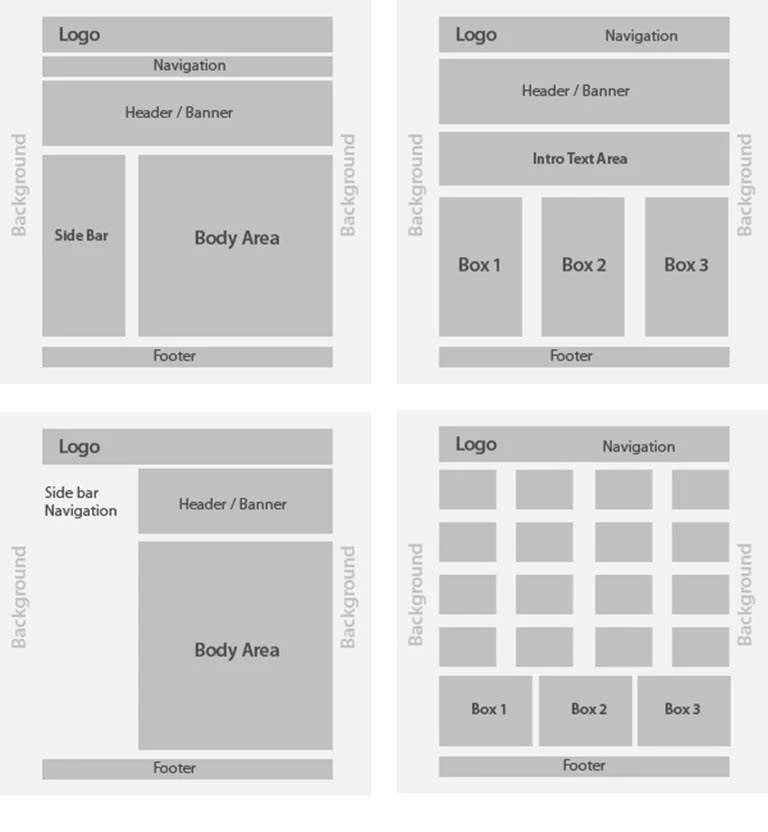
Khái niệm chia bố cục hiểu theo cách đơn giản là sắp xếp các thành phần element chính theo cột và hàng. Cột thì có cột trái, cột phải, cột giữa, các cột cùng hàng nhau. Hàng thì có hàng trên, hàng dưới, hàng ngang, hàng dọc.
Vê nguyên tắc cơ bản, cấu trúc html của một trang web cần có 3 hàng chính theo thứ tự từ trên xuống dưới như sau:
<body>
<!-- Bố cục giao diện -->
<!-- Header -->
<header>
</header>
<!-- Main -->
<main>
</main>
<!-- Footer -->
<footer>
</footer>
</body>
Trong 3 hàng chính này, chúng ta sẽ thêm cột và trong mỗi cột lại thêm hàng. Trong Blogger chúng ta sẽ thêm cột bằng thẻ trích xuất b:section và thêm hàng bằng thẻ trích xuất b:widget nằm trong b:section => Muốn có một cột thêm 1 b:section, hai cột thêm 2 b:section..., trong một cột muốn có một hàng thêm 1 b:widget, hai hàng thêm 2 b:widget...
Lưu ý quan trọng:
- Thêm b:section phải thêm trực tiếp trong chỉnh sửa HTML của template, trong mỗi b:section bắt buộc phải có một thuộc tính id và không được trùng với id của các b:section khác. Xem bài viết Tìm hiểu các thuộc tính có trong thẻ b:section
- Khi đã có b:section, thêm tiện ích b:widget trong mục Bố cục của trang quản trị Blogger hoặc có thể copy tiện ích đã có trực tiếp trong chỉnh sửa HTML của template nhưng thuộc tính id của b:widget không được trùng nhau
Ví dụ minh họa
<body>
<!-- Bố cục giao diện -->
<!-- Header -->
<header>
<!-- 1 column -->
<b:section id='header-wrapper' name='Header' showaddelement='true'>
<!-- 1 line -->
<b:widget id='' locked='false' title='' type='' version='2' visible='true'></b:widget>
</b:section>
</header>
<!-- Main -->
<main>
<!-- 2 columns -->
<b:section class='main-wrapper' id='main' name='Page Body' showaddelement='true'>
<!-- 1 line -->
<b:widget id='' locked='false' title='' type='' version='2' visible='true'></b:widget>
</b:section>
<b:section class='sidebar-wrapper' id='sidebar' name='Sidebar' showaddelement='true'>
<!-- 3 lines -->
<b:widget id='' locked='false' title='' type='' version='2' visible='true'></b:widget>
<b:widget id='' locked='false' title='' type='' version='2' visible='true'></b:widget>
<b:widget id='' locked='false' title='' type='' version='2' visible='true'></b:widget>
</b:section>
</main>
<!-- Footer -->
<footer>
<!-- 3 lines -->
<b:section id='footer-1' name='Footer' showaddelement='true'>
<!-- 2 lines -->
<b:widget id='' locked='false' title='' type='' version='2' visible='true'></b:widget>
<b:widget id='' locked='false' title='' type='' version='2' visible='true'></b:widget>
</b:section>
<b:section id='footer-2' name='Footer' showaddelement='true'>
<!-- 2 lines -->
<b:widget id='' locked='false' title='' type='' version='2' visible='true'></b:widget>
<b:widget id='' locked='false' title='' type='' version='2' visible='true'></b:widget>
</b:section>
<b:section id='footer-3' name='Footer' showaddelement='true'>
<!-- 2 lines -->
<b:widget id='' locked='false' title='' type='' version='2' visible='true'></b:widget>
<b:widget id='' locked='false' title='' type='' version='2' visible='true'></b:widget>
</b:section>
</footer>
</body>
Trên đây là cách thêm b:setion và b:widget, tuy nhiên khi đưa vào thiết kế css cho giao diện, cần có một phần tử chung có độ rộng bằng nhau phù hợp với kích thước màn hình của thiết bị. Tổng quát ta có bố cục giao diện như sau:
<body>
<!-- Bố cục giao diện -->
<!-- Header -->
<header>
<div class='main-container'>
<!-- Thêm b:section và b:widget trong này -->
</div>
</header>
<!-- Main -->
<main class='main-container'>
<!-- Thêm b:section và b:widget trong này -->
</main>
<!-- Footer -->
<footer>
<div class='main-container'>
<!-- Thêm b:section và b:widget trong này -->
</div>
</footer>
</body>
Khi viết css reponsive cho thuộc tính main-container
.main-container {
width: 100%;
display: -ms-flexbox;
-ms-flex-flow: row wrap;
flex-flow: row wrap;
}
.main-container:after {
content: "";
display: table;
clear: both;
}
@media (min-width: 961px) and (max-width: 1279px) {
.main-container {padding: 0 15px;}
}
@media (min-width: 1280px) and (max-width: 1365px) {
.main-container {padding: 0 4%;}
}
@media (min-width: 1366px) and (max-width: 1439px) {
.main-container {padding: 0 8%;}
}
@media (min-width: 1440px) {
.main-container {padding: 0 10%; max-width: 1920px;}
}
@media (max-width: 960px) {
.header .main-container, .footer .main-container {padding: 0 15px;}
}


Các bước cơ bản tạo bố cục giao diện cho trang blogspot sử dụng thẻ trích xuất b:section và b:widget
Trả lờiXóa