Hướng dẫn thêm tiện ích (widget v3) HTML một cách thủ công vào Blogger giúp chèn nội dung HTML thuận tiện hơn...
Hướng dẫn thêm tiện ích HTML vào Blogspot khi thiết kế Blogspot, tiện ích giúp cho việc chèn nội dung HTML trở nên gọn gàng dễ hiểu hơn giúp cho việc quản trị trở nên đơn giản tiết kiệm thời gian làm việc
 |
| Thêm tiện ích (widget v3) HTML vào Blogspot |
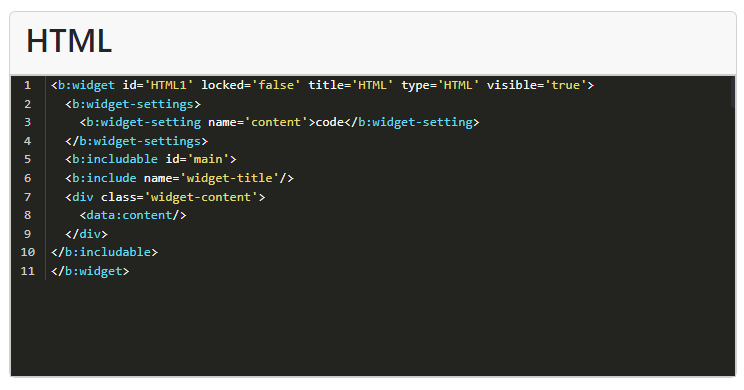
Ví dụ về tiện ích (widget) HTML
<b:widget id='HTML1' locked='false' title='HTML' type='HTML' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'>Chèn nội dung HTML</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
Widget HTML cần được đặt trong thẻ Section. Do đó theo yêu cầu, bạn vẫn cứ thêm một thẻ <b:section> có thuộc tính showaddelement='yes' hoặc showaddelement='true', để khóa lại thì showaddelement='false'
<b:section id='footer' showaddelement='true'>Đặt Widget tại đây
</b:section>

