Toán tử điều kiện trong Blogger là gì? Định nghĩa và cách triển khai toán tử điều kiện trong chủ đề XML của theme
Với những bạn hiểu rộng về mã nguồn Blogger không còn xa lạ gì về toán tử điều kiện, nhưng với đa số người viết blog, mới làm quen với Blogger thì cụm từ này lại rất xa lạ và khó hiểu. Có thể bạn đã từng nghe qua, đã biết loại toán tử này trong JavaScript, thì loại toán tử điều kiện này trong Blogger nó cũng giống vậy về mặt bản chất.
Toán tử điều kiện là phép tính toán một biểu thức để xem nó là TRUE hoặc FALSE và sau đó thực thi một trong hai lệnh đã cung cấp phụ thuộc vào kết quả của sự tính toán.
Toán tử nhị phân là phương pháp khai thác sử dụng tương ứng ba và hai toán hạng . Kết quả là một lựa chọn của một trong hai giá trị.
BỘ CHỌN TERNARY
Cú pháp
boolean ? allType : allType
Bộ chọn ternary là một toán tử chứa 3 toán hạng, toán hạng đầu tiên phải là boolean (giá trị TRUE or FALSE). 2 toán hạng cuối cùng có thể thuộc bất kỳ loại nào. Một trong 2 sẽ là kết quả cuối cùng của phép toán tùy thuộc vào kết quả của toán hạng đầu tiên.
boolean ? value if true : value if false
Ý nghĩa
Nếu điều kiện là TRUE ? Thì giá trị X : Nếu TRUE thì giá trị Y
- Giá trị boolean có thể là:
- Một giá trị rõ ràng
- Một mốc thời gian
- Kết quả của một biểu thức Blogger (một hoạt động lồng nhau)
- Các giá trị khác có thể thuộc bất kỳ loại nào:
- Một giá trị rõ ràng
- Một mốc thời gian
- Kết quả của một biểu thức Blogger (một hoạt động lồng nhau)
- Hoạt động có thể được lồng trong một hoạt động khác chấp nhận một giá trị sẽ là loại kết quả cuối cùng của hoạt động. Nghĩa là, nếu bộ chọn ternary chọn một phản hồi có kiểu là số, thì thao tác cha phải chấp nhận giá trị kiểu NUMBER.
Một số ví dụ
<b:with value='data:blog.isPrivate ? "private" : "public"' var='status'>
<b:eval expr='"This blog is" + data:status'/>
</b:with>
Nếu tình trạng này là true kết quả của các hoạt động sẽ là chuỗi: private. Nếu không kết quả sẽ là chuỗi: public
<b:with value='data:blog.isPrivate ? 10 : 5' var='myNumber'>
<b:eval expr='data:myNumber'/>
</b:with>
Nếu tình trạng này là true kết quả của các hoạt động sẽ là số: 10. Nếu không kết quả sẽ là nhiều: 5
<b:loop values='data:view.isHomepage ? data:posts limit 5 : data:posts' var='post'>
</b:loop>
Nếu điều kiện là true (nếu trang hiện tại là trang chủ), bảng bài viết sẽ chứa tối đa 5 bài viết. Nếu không, kết quả sẽ là bảng hoàn chỉnh.
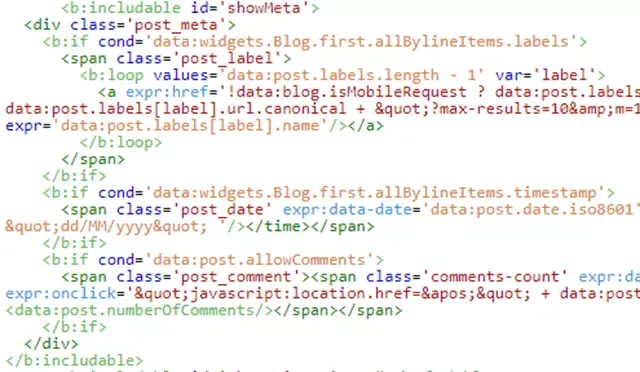
Ví dụ với điều kiện URL label ở hai chế độ xem máy tính và thiết bị di động, thông thường bạn sẽ đặt hàm như sau:
<b:loop values='data:post.labels' var='label'>
<b:if cond='!data:blog.isMobileRequest'>
<a expr:href='data:label.url.canonical + "?max-results=10"' expr:title='data:label.name'><data:label.name/></a>
<b:else/>
<a expr:href='data:label.url.canonical + "?max-results=10&m=1"' expr:title='data:label.name'><data:label.name/></a>
</b:if>
</b:loop>
Thay vào đó bạn sẽ viết gọn thành như sau:
<b:loop values='data:post.labels' var='label'>
<a expr:href='!data:blog.isMobileRequest ? data:label.url.canonical + "?max-results=10" : data:label.url.canonical + "?max-results=10&m=1"' expr:title='data:label.name'><data:label.name/></a>
</b:loop>
Kết quả sẽ trả về một trong hai URL không có &am;m=1 đằng sau nếu trang xem trên máy tính và có &m=1 đằng sau nếu trang xe trên thiết bị di động.
BỘ CHỌN NHỊ PHÂN
Cú pháp
allType ?: allType
Bộ chọn nhị phân là một toán tử chứa 2 toán hạng, 2 toán hạng có thể là bất kỳ loại nào, toán hạng đầu tiên sẽ là kết quả mặc định nếu giá trị không trống và toán hạng thứ hai sẽ là kết quả nếu giá trị của toán hạng thứ nhất trống.
value 1 if not empty ?: Value 2 if value 1 is empty
- Các giá trị có thể thuộc bất kỳ loại nào:
- Một giá trị rõ ràng
- Một mốc thời gian
- Kết quả của một biểu thức Blogger (một hoạt động lồng nhau)
- Hoạt động có thể được lồng trong một hoạt động khác chấp nhận một giá trị sẽ là loại kết quả cuối cùng của hoạt động. Nghĩa là, nếu bộ chọn nhị phân chọn một phản hồi có loại là số, thì thao tác cha phải chấp nhận giá trị loại NUMBER.
Ví dụ
<b:eval expr='data:blog.pageName ?: data:blog.title'/>
Dữ liệu data:blog.pageName sẽ là kết quả nếu nó chứa một giá trị. Nếu không, data:blog.title sẽ là kết quả thay thế.
Bài tham khảo: Tổng hợp các loại toán tử trong Blogger