Hướng dẫn tích hợp nút Chia sẻ bài viết lên Facebook với trích dẫn nhận xét bên cạnh nút Trả lời nhận xét reply comment cho mỗi nhận xét Blogger
Bên cạnh nút Trả lời nhận xét bài viết của ai đó trong Blog, nếu bên cạnh mà có thêm nút Chia sẻ bài viết lên Facebook với trích dẫn chính nhận xét đó thì còn gì tuyệt vời hơn phải không các bạn? Chỉ có điều để tích hợp được nút Chia sẻ bên cạnh nút Trả lời chỉ có thể làm được khi bạn đã tùy biến Threaded comments trước đó.
 |
| nút Chia sẻ Facebook bên cạnh nút Trả lời cho mỗi nhận xét Blogger |
Cụ thể, nếu bạn đã tùy biến Threaded comments theo bài viết trước Threaded comments phân cấp đẹp hiển thị đánh giá trên kết quả tìm kiếm nếu đem áp dụng cho bài này bạn chỉ cần thêm nút Chia sẻ thôi vô cùng đơn giản nhé.
Trong thẻ <b:includable id='commentsContent' var='post'>, các bạn chỉ cần tìm các thẻ div có class='comment-actions' bên dưới là các nút hành động reply, xóa và thời gian xuất bản nhận xét, các bạn chèn nút Chia sẻ ngay dưới nút reply, mình viết đầy đủ các bạn thu gọn thẻ div rồi thay thế bằng đoạn dưới đây
+ Cấp 1
<div class='comment-actions'>
<a class='comment-reply' expr:data-comment-id='data:firstlevel.id' expr:href='"#" + data:firstlevel.id' rel='nofollow' target='_self' title='Trả lời'>Trả lời</a>
<span expr:data-quote='data:firstlevel.author + " bình luận: “" + data:firstlevel.body + "”"' itemprop='description'><data:messages.share/></span>
<span expr:class='data:firstlevel.adminClass'><a expr:href='data:firstlevel.deleteUrl' expr:title='data:messages.deleteComment' rel='nofollow' target='_self'>Xóa</a></span>
<span class='date-time'>
<meta expr:content='data:firstlevel.timestamp' itemprop='datePublished'/>
<a expr:href='data:firstlevel.url' expr:title='data:firstlevel.timestamp' rel='nofollow' target='_self'><data:firstlevel.timestamp/></a>
</span>
</div>
+ Cấp 2
<div class='comment-actions'>
<a class='comment-reply' expr:data-comment-id='data:secondlevel.id' expr:href='"#" + data:secondlevel.id' rel='nofollow' target='_self' title='Trả lời'>Trả lời</a>
<span expr:data-quote='data:secondlevel.author + " bình luận: “" + data:secondlevel.body + "”"'><data:messages.share/></span>
<span expr:class='data:secondlevel.adminClass'><a expr:href='data:secondlevel.deleteUrl' expr:title='data:messages.deleteComment' rel='nofollow' target='_self'>Xóa</a></span>
<span class='date-time'><a expr:href='data:secondlevel.url' expr:title='data:secondlevel.timestamp' rel='nofollow' target='_self'><data:secondlevel.timestamp/></a></span>
</div>
+ Cấp 3
<div class='comment-actions'>
<span expr:data-quote='data:thirdlevel.author + " bình luận: “" + data:thirdlevel.body + "”"'><data:messages.share/></span>
<span expr:class='data:thirdlevel.adminClass'><a expr:href='data:thirdlevel.deleteUrl' expr:title='data:messages.deleteComment' rel='nofollow' target='_self'>Xóa</a></span>
<span class='date-time'><a expr:href='data:thirdlevel.url' expr:title='data:thirdlevel.timestamp' rel='nofollow' target='_self'><data:thirdlevel.timestamp/></a></span>
</div>
Tiến hành lưu theme lại là bạn đã tích hợp nút Chia sẻ Facebook bên cạnh nút Trả lời cho mỗi nhận xét, tuy nhiên bạn cần code thêm script khi click vào nút Chia sẻ để popup bật lên. Các bạn đọc bài viết Hướng dẫn thêm một cấp reply comment cho Blogger layout v3 hoặc bài Hướng dẫn load comment iframe và fix lỗi reply comment trong template layout v3 sau đó thêm một đoạn code script cùng với code script của bài viết
$('.comment [data-quote]').click(function(){
var a=$(this).attr('data-quote').split('<br />').join(' '),
b=$('link[rel="canonical"]').attr('href'),
c='https://www.facebook.com/sharer.php?u='+b+'"e='+a,
d=screen.width/2-200,e=screen.height/2-225;
window.open(c,"popUpWindow","height=450,width=400,left="+d+",top="+e+ ",resizable=yes,scrollbars=yes,toolbar=yes,menubar=no,location=no,directories=no,status=yes")
})
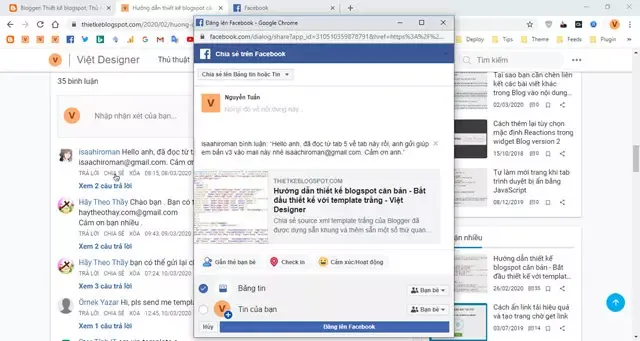
Hình minh họa khi click vào nút Chia sẻ
 |
| Popup Chia sẻ Facebook |
Chỉ đơn giản vậy thôi nhưng quan trọng là bạn phải tùy biến Threaded comments trước đó thì mới tích hợp được nút Chia sẻ. Ngoài ra bạn có thể tích hợp nút Chia sẻ Facebook kèm theo hashtag nữa, các bạn đọc bài Tự động thêm hashtag khi chia sẻ bài viết blogspot lên Facebook và làm theo nhé.
Bài tham khảo: Hướng dẫn thiết kế blogspot căn bản - Tạo nút chia sẻ bài viết


Bây giờ muốn lấy tiêu đề bài viết trong /feeds/posts/default thì kiểu gì vậy anh, bây giờ nó đổi tiêu đề bài viết thành 1 đoạn ngắn bình luận rồi hay sao ấy anh.
Trả lờiXóa