Sử dụng JavaScript thêm m=1 vào URL trong bài viết khi xem trên thiết bị di động có tác dụng làm cho trang không bị chuyển hướng và giúp các công cụ tìm kiếm dễ nhận biết lập chỉ mục và phân phát URL riêng biệt trên kết quả tìm kiếm.
Một lỗi khá phổ biến cả tôi và bạn thường gặp phải với các URL được chèn trong nội dung bài viết, cụ thể khi xuất bản bài viết chúng ta hay chèn các URL của một hoặc nhiều trang khác trong blog, và thông thường bạn sẽ chèn URL của máy tính chứ không phải của thiết bị di động.
Lấy ví dụ, giả sử bạn sẽ chèn một URL của một bài viết khác trong blog bạn có dạng:
https://www.example.com/2020/01/lien-ke-van-ban.html
Khi bạn chèn URL này, nó chỉ đúng khi khách truy cập bài viết trên máy tính, còn nếu khách truy cập trên điện thoại di động, URL phải được thêm sẵn m=1 đằng sau:
https://www.example.com/2020/01/lien-ke-van-ban.html?m=1
Lí do bạn cần thêm m=1 vào liên kết trong bài viết khi xem trên thiết bị di động vì nó có tác dụng
+ Trang không bị chuyển hướng sang m=1
Cụ thể nếu người dùng đọc bài viết blog bạn trên điện thoại khi họ nhấp vào liên kết https://www.example.com/2020/01/lien-ke-van-ban.html dẫn đến trang chuyển hướng sang https://www.example.com/2020/01/lien-ke-van-ban.html?m=1 => làm giảm hiệu suất tải trang
+ Tránh URL chéo
Khi khách truy cập các thiết bị khác nhau trên cùng một nội dung giống nhau nhưng lại có các URL khác nhau. Lưu ý, bạn cần phân biệt URL không có m=1 và URL có m=1 là hai URL riêng biệt nhưng lại phân phối một nội dung giống nhau.
Từ nguyên nhân ở trên, bạn nên thiết lập các URL theo thiết bị. Cụ thể, nếu khách truy cập từ thiết bị di động bạn cần phân phát các URL có sẵn m=1.
+ Tác dụng với SEO
Bạn đang chỉ dẫn cho các công cụ tìm kiếm biết được trang web của bạn đang xây dựng sử dụng URL riêng biệt chứ không phải trang web đáp ứng. Do đó các công cụ tìm kiếm dễ phân phối URL trên kết quả tìm kiếm hơn.
Lấy ví dụ với URL ở trên nếu URL đã được Google tìm kiếm lập chỉ mục trong sơ đồ trang web blog bạn, nếu bạn xây dựng trang web triển khai URL riêng biệt cho máy tính và thiết bị di động thì URL sẽ được phân phát trên kết quả tìm kiếm theo thiết bị mà họ đang truy cập. Nếu bạn thấy hơi mơ hồ chỗ này, mình sẽ dẫn một minh họa sau:
URL trong sơ đồ trang web:
https://www.example.com/2020/01/lien-ke-van-ban.html
URL được Google lập chỉ mục
https://www.example.com/2020/01/lien-ke-van-ban.html
URL được phân phối trên Google tìm kiếm khi khách tìm kiếm trên máy tính
https://www.example.com/2020/01/lien-ke-van-ban.html
URL được phân phối trên Google tìm kiếm khi khách tìm kiếm trên điện thoại
https://www.example.com/2020/01/lien-ke-van-ban.html?=m1
Cách thêm m=1 vào liên kết trong bài viết khi xem trên thiết bị di động
 |
| Chèn code JavaScript trước thẻ đóng </body> trong theme |
Vì bài viết dạng cấu trúc HTML chứ không phải XML cho nên bạn không sử dụng thẻ data dữ liệu được, cụ thể bạn sẽ không chèn được điều kiện m=1 trên mobile trực tiếp trong bài viết, thay vào đó sử dụng JavaScript thêm m=1 trên mobile.
Chèn code JavaScript trước thẻ đóng </body> trong theme của bạn:
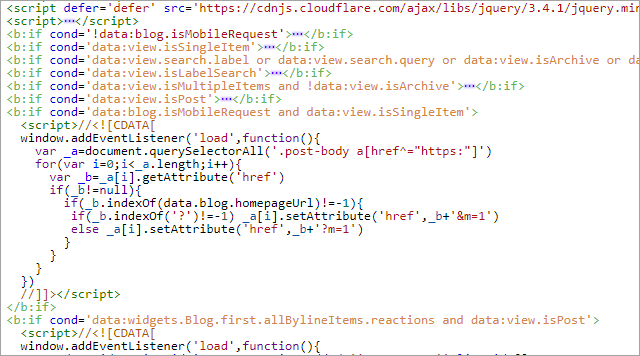
<b:if cond='data:blog.isMobileRequest and data:view.isSingleItem'>
<script>
var homepageUrl="<data:blog.canonicalUrl/>"
//<![CDATA[
window.addEventListener('load',function(){
var _a=document.querySelectorAll('.post-body a')
for(var i=0;i<_a.length;i++){
var _b=_a[i].getAttribute('href')
if(_b!=null){
if(_b.indexOf(homepageUrl)!=-1){
if(_b.indexOf('?')!=-1) _a[i].setAttribute('href',_b+'&m=1')
else _a[i].setAttribute('href',_b+'?m=1')
}
}
}
})
//]]></script>
</b:if>
Mình khuyên các bạn nên chèn đoạn JavaScript thêm m=1 vào URL trong bài viết khi xem trên thiết bị di động vì tất cả các lý do mình đã đề cập ở trên. Nó không ảnh hưởng đến hiệu suất trang blog của bạn nhưng lại có tác dụng rất tốt cho trang giúp trang tăng trưởng nhanh hơn.

