Sử dụng dịch vụ miễn phí Google reCAPTCHA v2 để tạo sự chuyên nghiệp và tránh những yêu cầu spam không mong muốn cho biểu mẫu liên hệ contact form trong blogspot
Lợi ích khi chèn Google reCAPTCHA v2 loại checkbox vào biểu mẫu contact form yêu cầu mỗi người phải xác thực mình không phải là robot trước khi bấm vào nút Gửi đi, như vậy sẽ tránh được những yêu cầu spam. Và khi biểu mẫu liên hệ có reCAPTCHA trông cũng chuyên nghiệp hơn hẳn tạo sự tin cậy cho khách hàng những người thực sự muốn liên hệ với chủ sở hữu trang web.
 |
| Trang liên hệ tích hợp Google reCAPTCHA v2 |
Google reCAPTCHA v2 là dịch vụ hoàn toàn miễn phí không bị giới hạn requests mà còn xem được số liệu thống kê trong bảng điều khiển. Việc chèn reCAPTCHA vào trang web cũng tương đối dễ dàng. 3 bước dưới đây sẽ giúp bạn tạo mới Google reCAPTCHA v2 và chèn vào contact form
Bước 1: Đăng ký site mới
Các bạn truy cập địa chỉ https://www.google.com/recaptcha/admin/create đăng nhập bằng tài khoản Google và tạo cho mình một tên miền, lưu ý với mỗi tên miền đều phải đăng ký và tương tự nếu sử dụng sub cũng phải đăng ký mới.
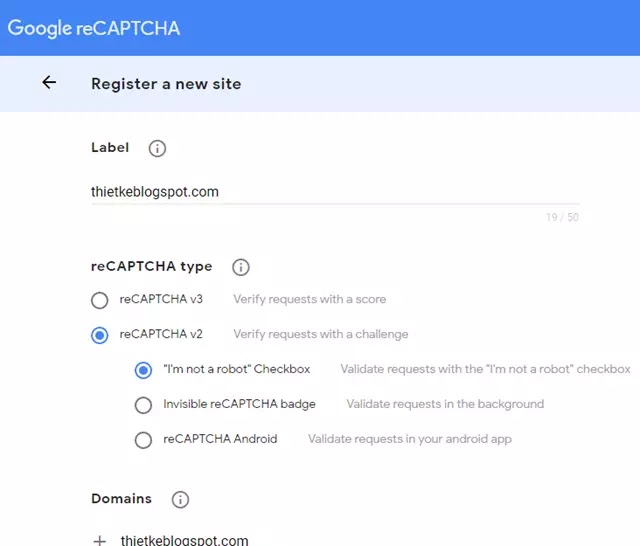
 |
| Đăng ký site mới để lấy khóa cho site |
Mẫu đăng ký điền có dạng
Label
thietkeblogspot.com
reCAPTCHA type
reCAPTCHA version 2 Verify requests with a challenge
"I'm not a robot" Checkbox Validate requests with the "I'm not a robot" checkbox
Domains
thietkeblogspot.com
Owners
Để trống hoặc thêm địa chỉ tài khoản quản lý khác
Khi điền xong nhấp vào nút SUBMIT đăng ký mới trang sẽ chuyển hướng đến giao diện quản lý và hiển thị sẵn 2 khóa: trang web và bí mật, các bạn chỉ sao chép khóa trong mục mình tô đâm bên ảnh dưới
 |
| Sao chéo SITE KEY |
Bước 2: Chèn reCAPTCHA vào biểu mẫu form
Form có tích hợp reCAPTCHA sẽ có dạng như sau:
<form action="/page.html" name="contact-form" method="POST">
<input type="text" placeholder="Tên" required=""/>
<input type="text" placeholder="Email" required=""/>
<textarea placeholder="Nội dung" required=""></textarea>
<div class="g-recaptcha" data-sitekey="your_site_key"></div>
<div class="error-message"></div>
<input type="submit" value="Send"/>
</form>
Đọc thêm: Hướng dẫn tạo mới và chèn google form vào blogspot
Bước 3: Xác thực reCAPTCHA trước khi submit form
Trước tiên chèn đoạn script của Google hiển thị hộp kiểm checkbox reCAPTCHA v2
<script async="" defer="" src="https://www.google.com/recaptcha/api.js"></script>
Tiếp theo xác thực biểu mẫu bằng script
Xác thực bằng Jquery
<script>//<![CDATA[
$('form[name="contact-form"]').on('submit',function(){
var captcha_response=grecaptcha.getResponse()
if(captcha_response.length==0){
$('.error-message').html('<p style="margin-bottom:1.3rem;color:#d93025;">Vui lòng chọn hộp kiểm này nếu bạn muốn tiếp tục.</p>')
return false
}
return true
})
//]]></script>
Xác thực bằng JavaScript
<script>//<![CDATA[
function validateform(){
var captcha_response=grecaptcha.getResponse()
if(captcha_response.length==0){
document.querySelector('.error-message').innerHTML='<p style="margin-bottom:1.3rem;color:#d93025;">Vui lòng chọn hộp kiểm này nếu bạn muốn tiếp tục.</p>'
return false
}
return true
}
//]]></script>
Chèn thêm đoạn onsubmit="return validateform();" trong thẻ <form> của biểu mẫu


công dụng của onsubmit="return validateform();" là gì vậy bạn :)
Trả lờiXóa