Cách tạo hộp thoại modal popup xác nhận điều khoản khi click vào liên kết trong bài viết áp dụng cho các trang web blogspot về game, phần mềm, theme...
Nếu bạn đang làm trang web blogspot về game, phần mềm, theme,... sử dụng nhiều link tải, bạn có thể tận dụng hộp thoại modal làm hộp thoại xác nhận điều gì đó để đọc giả phải xác hận trước khi chuyển hướng đến liên kết cần tải
Nếu bạn đã đọc bài viết Tự tạo hộp thoại modal không sử dụng plugin ngoài và đã áp dụng vào theme của mình, bạn có thể làm theo các bước sau:
Bước 1: Chèn hộp thoại bên dưới bài viết trong theme
Các bạn vào theme chỉnh sửa tìm đến widget Blog1, mở thẻ <b:includable id='post' var='post'>, chèn code dưới đây ngat trước thẻ đóng </b:includable>
<b:if cond='data:view.isPost'>
<div class="modal--target modal--html" id="confirm">
<div class="modal--confirm">
<div class="modal--dialog">
<div class="_3em"></div>
<div class="modal--content">
<div class="modal--header">
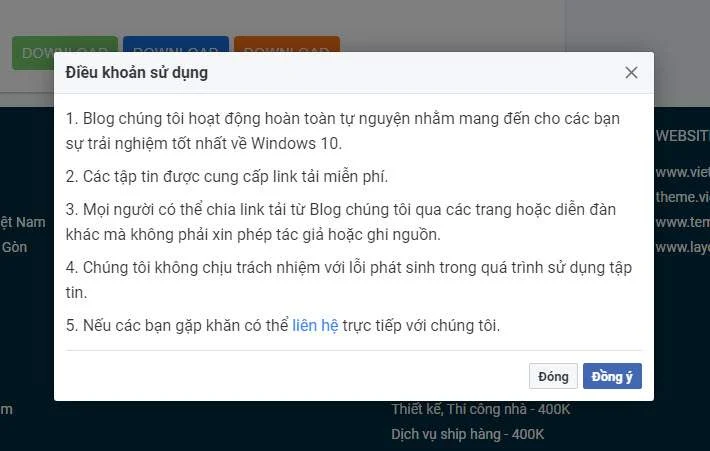
<div class="_mht">Điều khoản sử dụng</div>
<div class="_mhc modal--icon modal--close"></div>
</div>
<div class="modal--body">
<div>
<p>1. Blog chúng tôi hoạt động hoàn toàn tự nguyện nhằm mang đến cho các bạn sự trải nghiệm tốt nhất về Windows 10.</p>
<p>2. Các tập tin được cung cấp link tải miễn phí.</p>
<p>3. Mọi người có thể chia link tải từ Blog chúng tôi qua các trang hoặc diễn đàn khác mà không phải xin phép tác giả hoặc ghi nguồn.</p>
<p>4. Chúng tôi không chịu trách nhiệm với lỗi phát sinh trong quá trình sử dụng tập tin.</p>
<p>5. Nếu các bạn gặp khăn có thể <a href="/p/lien-he.html" target="blank" title="Liên hệ">liên hệ</a> trực tiếp với chúng tôi.</p>
</div>
</div>
<div class="modal--footer"><button class="modal--close" type="button">Đóng</button><button class="primary" type="button">Đồng ý</button></div>
</div>
<div class="_3em"></div>
</div>
</div>
</div>
</b:if>
Các bạn thay lại nội dung trong code
Bước 2: Chèn liên kết tải về
Khi soạn thảo bài viết mới hay chỉnh sửa lại bài cũ bên phần HTML của bài viết các bạn thay bằng đoạn code sau đây
<a class="theme-button green modal--open down--1" role="button" href="#confirm" title="">Download</a>
Nếu bài viết có nhiều liên kết tảo về thỉ thay class down--1, thành class down--2, chẳng hạn
<a class="theme-button blue modal--open down--2" role="button" href="#confirm" title="">Download</a>
Lưu ý: các class này là do bạn tự đặt không nhất thiết phải giống vậy
Bước 3: Chèn script ngay dưới bài viết
Khi bạn chèn xong liên kết, các bạn tiếp tục chèn script bên dưới phần soạn thảo bài viết trong phần HTML bài viết
<script>
$('.down--1').click(function() {
$(document).off('click', '.modal--footer button.primary').on('click', '.modal--footer button.primary', function() {
window.open('https://www.thietkeblogspot.com/search/label/thu-thuat-blogspot?max-results=10', '_blank')
})
})
$('.down--2').click(function() {
$(document).off('click', '.modal--footer button.primary').on('click', '.modal--footer button.primary', function() {
window.open('https://www.thietkeblogspot.com/search/label/thiet-ke-blogspot?max-results=10', '_blank')
})
})
$('.down--3').click(function() {
$(document).off('click', '.modal--footer button.primary').on('click', '.modal--footer button.primary', function() {
window.open('https://www.thietkeblogspot.com/2019/11/gioi-thieu-theme-ban-hang-viet-designer-shop.html', '_blank')
})
})
</script>
Với .down--1, .down--2, .down--3 là các class mà các bạn đã chèn vào mỗi liên kết tải về. các liên kết màu xanh tương ứng khi click vào liên kết. Các bạn test demo khi click vào 3 liên kết dưới đây.
1. Blog chúng tôi hoạt động hoàn toàn tự nguyện nhằm mang đến cho các bạn sự trải nghiệm tốt nhất về Windows 10.
2. Các tập tin được cung cấp link tải miễn phí.
3. Mọi người có thể chia link tải từ Blog chúng tôi qua các trang hoặc diễn đàn khác mà không phải xin phép tác giả hoặc ghi nguồn.
4. Chúng tôi không chịu trách nhiệm với lỗi phát sinh trong quá trình sử dụng tập tin.
5. Nếu các bạn gặp khăn có thể liên hệ trực tiếp với chúng tôi.



Chắc là thiếu code css của 3 cái nút button phải không nhỉ.
Trả lờiXóatrong bài Modal, css có class ".theme-button" đó bạn
XóaBạn thêm được code css của button chưa?
Xóađã chèn và không thành công, hướng dẫn lại bước 1 với bạn, thay thế code hay là chén dưới
Trả lờiXóa