Bằng cách thêm dữ liệu có cấu trúc BlogPosting vào bài viết blogspot sẽ giúp nội dung bài viết tăng mức hiển thị trong kết quả tìm kiếm
Tác dụng khi thêm dữ liệu có cấu trúc BlogPosting trong bài viết làm có thể tăng cường mức hiển thị của bạn trong kết quả của Google Tìm kiếm. Google vẫn khuyến khích các trang web thêm dữ liệu có cấu trúc vào trang web và BlogPosting là một trong những loại dữ liệu nên được thêm trong bài viết.
Bằng cách định cấu trúc nội dung của bạn theo hướng dẫn này, nội dung của bạn có thể được tự động chuyển thành hành động trên Trợ lý Google. Bạn có thể tìm hiểu thêm về Hành động dựa trên nội dung trong các tài liệu tham khảo về Actions on Google.
Trích dẫn từ Google
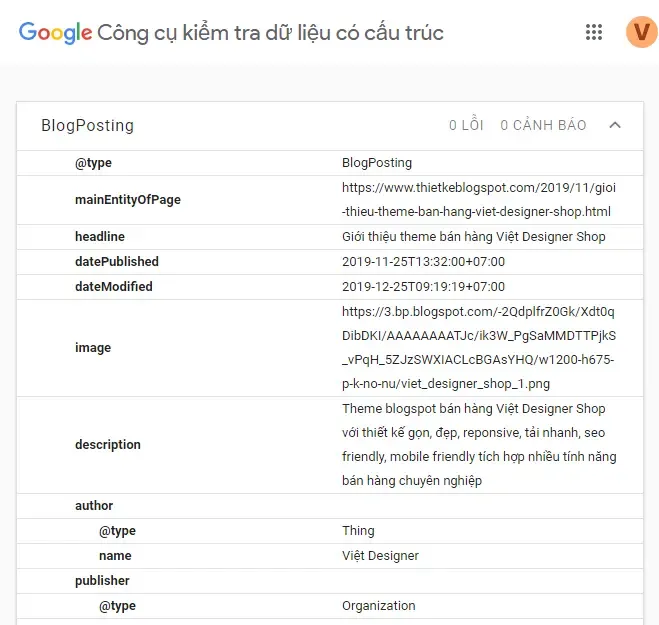
Đầu tiên để kiểm tra xem bài viết đã được thêm dữ liệu có cấu trúc BlogPosting hay chưa? Bạn sao chép một URL bài viết sau đó truy cập trang kiểm tra dữ liệu có cấu trúc của Google, tại tab Tìm nạp URL chọn paste URL bài viết xong chọn Chạy thử nghiệm.
Sau khi kiểm tra nếu không có kết quả, bạn thêm dữ liệu có cấu trúc vào Blog như sau:
Trong Chỉnh sửa HTML của Chủ đề, chọn Chuyển đến tiện ích > nhấp chọn tiện ích Blog1 sau đó tìm thẻ <b:includable id='post' var='post'>, trong thẻ này bạn chèn một trong hai đoạn code sau ngay trước thẻ đóng </b:includable>
Đánh dấu bằng Microdata
<b:if cond='data:view.isPost'>
<div itemscope='' itemtype='http://schema.org/BlogPosting' style='display:none'>
<meta expr:content='data:post.url.canonical' itemprop='mainEntityOfPage'/>
<meta expr:content='data:post.title' itemprop='headline'/>
<meta expr:content='resizeImage(data:post.featuredImage, 1200, "16:9")' itemprop='image'/>
<meta expr:content='data:post.date.iso8601' itemprop='datePublished'/>
<meta expr:content='data:post.lastUpdated.ISO8601' itemprop='dateModified'/>
<meta expr:content='data:view.description' itemprop='description'/>
<meta expr:content='data:post.author.name' itemprop='author'/>
<div class='hidden' itemprop='publisher' itemscope='' itemtype='https://schema.org/Organization'>
<span itemprop='name'>Thietkeblogspot.com</span>
<span itemprop='logo' itemscope='' itemtype='https://schema.org/ImageObject'>
<meta content='https://cdn.jsdelivr.net/gh/vietblogdao/images/vietdesigner.png' itemprop='url'/>
<meta content='200' itemprop='height'/>
<meta content='200' itemprop='width'/>
</span>
</div>
</div>
</b:if>
Đánh dấu bằng JSON-LD
<b:if cond='data:view.isPost'>
<script type="application/ld+json"> {
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<data:post.url.canonical/>"
},
"headline": "<data:post.title/>",
"description": "<data:view.description/>",
"image": {
"@type": "ImageObject",
"url": "<data:post.featuredImage/>"
},
"datePublished": "<data:post.date.ISO8601/>",
"dateModified": "<data:post.lastUpdated.ISO8601/>",
"author": {
"@type": "Person",
"name": "<data:post.author.name/>"
"url": "https://www.thietkeblogspot.com",
},
"publisher": {
"@type": "Organization",
"name": "thietkeblogspot.com",
"logo": {
"@type": "ImageObject",
"url": "https://cdn.jsdelivr.net/gh/vietblogdao/images/vietdesigner.png",
"width": 200,
"height": 200
}
}
}
</script>
</b:if>
Bạn nhớ chèn một trong hai đoạn code trên thôi nha, code nào cũng được, thay lại các đoạn mình đánh dấu màu xanh cho tên và link logo của blog bạn. Sau khi thêm xong, bạn sử dụng lại trang kiểm tra dữ liệu có cấu trúc của Google để kiểm tra lại.