Áp dụng tùy chọn lọc hiển thị các nhãn cụ thể trong bài điiều kiện và các tùy chọn hiển thị Label bài viết trong vòng lặp để tạo đường dẫn breadcrumb trong bài viết.
Trong blogspot, khi bạn thêm nhãn bài đăng thì trong vòng lặp của post bạn sẽ có được một vòng lặp của label theo mỗi post. Danh sách nhãn sẽ hiển thị theo thứ tự alphabet sắp xếp từ trái quá phải, tuy nhiên bạn vẫn có thể sắp xếp hiện thị không theo trình tự nếu áp dụng quy tắc lọc. Bài viết hướng dẫn của mình dưới đây sẽ cho bạn biết phải làm thế nào.
Bài tổng quan: Điều kiện và các tùy chọn hiển thị Label bài viết trong vòng lặp
Trước khi áp dụng quy tắc lọc thì trước hết bạn cần tạo nhãn bài viết đã nhỉ, thú thật chứ ngay cả danh sách nhãn trong bài đăng của blog mà bạn cũng không quản lý được sẽ rất khó làm blog đấy. Không phải cứ thêm nhãn vào cho vui mà cần nắm được thêm vào cho mục đích gì quan trọng nhất bạn sẽ phân loại bài đăng đó vào danh mục nào.
Trước tiên bạn cần tạo ra được danh sách nhãn theo phân cấp để khi bạn thêm nó vào bài đăng bạn sẽ rất dễ quản lý thậm chí khi bạn tạo menu phân cấp mà hay gọi là sub menu đó các bạn cũng dễ tạo hơn. Nếu các bạn đang áp dụng cho blog bán hàng, các bạn tham khảo theo mô hình của mình dưới đây, hoặc nếu chỉ là blog cá nhân, tin tức cũng được tuy nhiên phân cấp sẽ ít hơn so với blog bán hàng.
Chẳng hạn mình sẽ tạo danh sách nhãn theo 3 nhóm chính theo mô hình sau:
Nhóm 1: []
⤷Nhóm 2: []
⤷Nhóm 3: []
Trong đó Nhóm 1 mình sẽ phân loại cho 2 nhãn chính: "Sản phẩm" và "Tin tức"
Nhóm 1
["Sản phẩm","Tin tức"]
Nhóm 2 mình sẽ phân loại cho các nhãn: "Giày","Túi Xách","Ví Bóp","Mixstyle","Tips"
Nhóm 2
["Giày","Túi Xách","Ví Bóp","Mixstyle","Tips"]
Nhóm 3 mình sẽ phân loại cho các nhãn: "Giày Bít","Giày Cao Gót","Giày Sandals","Dép Guốc","Balo","Túi Đeo Chéo","Túi Xách Tay","Ví Cầm Tay","Ví Da Thật","Ví Dự Tiệc"
Nhóm 3
["Giày Bít","Giày Cao Gót","Giày Sandals","Dép Guốc","Balo","Túi Đeo Chéo","Túi Xách Tay","Ví Cầm Tay","Ví Da Thật","Ví Dự Tiệc"]
=> Danh sách nhãn khi được phân loại sẽ theo sơ đồ sau:
Nhóm 1: ["Sản phẩm","Tin tức"]
⤷Nhóm 2: ["Giày","Túi Xách","Ví Bóp","Mixstyle","Tips"]
⤷Nhóm 3: ["Giày Bít","Giày Cao Gót","Giày Sandals","Dép Guốc","Balo","Túi Đeo Chéo","Túi Xách Tay","Ví Cầm Tay","Ví Da Thật","Ví Dự Tiệc"]
Lưu ý các nhãn cho danh mục "Tin tức" chi xuất hiện ở nhóm 2 là "Mixstyle","Tips"
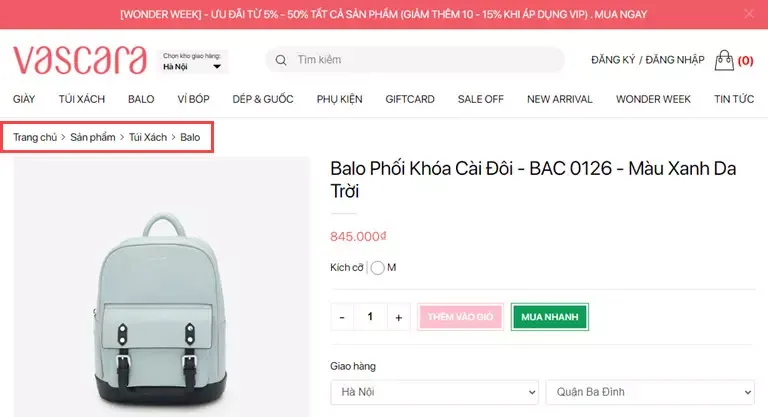
Theo mô hình này bạn sẽ phân loại nhãn và tạo đường dẫn breadcrumb như hình sau:

Ngoài ra khi tạo menu bạn cũng dễ dàng tạo sub menu như hình sau:

Đề xuất cho bạn: Cách thêm dữ liệu có cấu trúc Product trong mỗi bài viết
Khi có danh sách nhãn rồi, bây giờ bạn sẽ áp dụng quy tắc lọc hiển thị các nhãn cụ thể theo danh sách mà bạn đã phân loại cho đường dẫn breadcrumb trong bài đăng
Đầu tiên bạn tạo html cho đường dẫn breadcrumb
<b:if cond='data:view.isPost'>
<div class='breadcrumb'>
<ul>
<li><a expr:href='data:blog.homepageUrl' expr:title='data:messages.home'><span><data:messages.home/></span></a></li>
<b:loop values='data:posts' var='post'>
<!-- Tạo đường dẫn breadcrumb cho danh sách nhãn -->
</b:loop>
</ul>
</div>
</b:if>
Trở lại với danh sách đã phân loại ở trên, mình có 3 cấp nhãn do đó cứ mỗi cấp mình tạo một vong lặp của nhãn => có 3 cấp tạo 3 vòng lặp như sau:
<b:if cond='data:view.isPost'>
<div class='breadcrumb'>
<ul>
<li><a expr:href='data:blog.homepageUrl' expr:title='data:messages.home'><span><data:messages.home/></span></a></li>
<b:loop values='data:posts' var='post'>
<!-- Tạo đường dẫn breadcrumb cho danh sách nhãn -->
<b:loop values='data:post.labels' var='label'>
<!-- Nhóm 1 -->
</b:loop>
<b:loop values='data:post.labels' var='label'>
<!-- Nhóm 2 -->
</b:loop>
<b:loop values='data:post.labels' var='label'>
<!-- Nhóm 3 -->
</b:loop>
</b:loop>
</ul>
</div>
</b:if>
Trong mỗi vòng lặp nhãn đặt điều kiện theo nhãn của mỗi cấp
<b:if cond='data:view.isPost'>
<div class='breadcrumb'>
<ul>
<li><a expr:href='data:blog.homepageUrl' expr:title='data:messages.home'><span><data:messages.home/></span></a></li>
<b:loop values='data:posts' var='post'>
<!-- Tạo đường dẫn breadcrumb cho danh sách nhãn -->
<b:loop values='data:post.labels' var='label'>
<!-- Nhóm 1 -->
<b:if cond='data:label.name in ["Sản phẩm","Tin tức"]'>
<!-- Tạo liên kết cho nhãn -->
</b:if>
</b:loop>
<b:loop values='data:post.labels' var='label'>
<!-- Nhóm 2 -->
<b:if cond='data:label.name in ["Giày","Túi Xách","Ví Bóp","Mixstyle","Tips"]'>
<!-- Tạo liên kết cho nhãn -->
</b:if>
</b:loop>
<b:loop values='data:post.labels' var='label'>
<!-- Nhóm 3 -->
<b:if cond='data:label.name in ["Giày Bít","Giày Cao Gót","Giày Sandals","Dép Guốc","Balo","Túi Đeo Chéo","Túi Xách Tay","Ví Cầm Tay","Ví Da Thật","Ví Dự Tiệc"]'>
<!-- Tạo liên kết cho nhãn -->
</b:if>
</b:loop>
</b:loop>
</ul>
</div>
</b:if>
Từ điều kiện theo nhãn của mỗi cấp tạo liên kết cho nhãn
<b:if cond='data:view.isPost'>
<div class='breadcrumb'>
<ul>
<li><a expr:href='data:blog.homepageUrl' expr:title='data:messages.home'><span><data:messages.home/></span></a></li>
<b:loop values='data:posts' var='post'>
<!-- Tạo đường dẫn breadcrumb cho danh sách nhãn -->
<b:loop values='data:post.labels' var='label'>
<!-- Nhóm 1 -->
<b:if cond='data:label.name in ["Sản phẩm","Tin tức"]'>
<!-- Tạo liên kết cho nhãn -->
<a expr:href='data:label.url' expr:title='data:label.name'><span><b:eval expr='data:label.name'/></span></a>
</b:if>
</b:loop>
<b:loop values='data:post.labels' var='label'>
<!-- Nhóm 2 -->
<b:if cond='data:label.name in ["Giày","Túi Xách","Ví Bóp","Mixstyle","Tips"]'>
<!-- Tạo liên kết cho nhãn -->
<a expr:href='data:label.url' expr:title='data:label.name'><span><b:eval expr='data:label.name'/></span></a>
</b:if>
</b:loop>
<b:loop values='data:post.labels' var='label'>
<!-- Nhóm 3 -->
<b:if cond='data:label.name in ["Giày Bít","Giày Cao Gót","Giày Sandals","Dép Guốc","Balo","Túi Đeo Chéo","Túi Xách Tay","Ví Cầm Tay","Ví Da Thật","Ví Dự Tiệc"]'>
<!-- Tạo liên kết cho nhãn -->
<a expr:href='data:label.url' expr:title='data:label.name'><span><b:eval expr='data:label.name'/></span></a>
</b:if>
</b:loop>
</b:loop>
</ul>
</div>
</b:if>
Như vậy khi bạn đăng một bài viết mà phân loại bài đó vào danh mục "Balo", bạn sẽ thêm các nhãn sau: Sản phẩm, Túi Xách, Balo
Rõ ràng khi bạn thêm như vậy có phải trong nhãn Sản phẩm luôn có nhãn: Túi xách vả Balo, trong nhãn Túi xách lại luôn có nhãn Sản phẩm và Balo và trong nhãn Balo lại luôn có nhãn Sản phẩm và Túi xách. Nhưng theo cách bạn đã phân loại và áp dụng bộ lọc nhãn trong vòng lặp của nhãn bạn đã tạo được đường dẫn như sau:
Trang chủ > Sản phẩm > Túi xách > Balo
=> Các nhãn không hiển thị theo thứ tự sắp xếp nữa mà theo tùy chọn mà bạn đã áp dụng bộ lọc
Trường hợp nếu bạn muốn áp dụng dữ liệu có cấu trúc BreadcrumbList vào đường dẫn breadcrumb luôn thì bạn tạo như sau:
<b:if cond='data:view.isPost'>
<div class='breadcrumb'>
<ul itemscope='' itemtype='https://schema.org/BreadcrumbList'>
<li><a expr:href='data:blog.homepageUrl' expr:title='data:messages.home'><span><data:messages.home/></span></a></li>
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name in ["Sản phẩm","Tin tức"]'>
<li itemprop='itemListElement' itemscope='' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url' expr:title='data:label.name' itemprop='item'><span itemprop='name'><b:eval expr='data:label.name'/></span></a>
<meta content='1' itemprop='position'/>
</li>
</b:if>
</b:loop>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name in ["Giày","Túi Xách","Ví Bóp","Mixstyle","Tips"]'>
<li itemprop='itemListElement' itemscope='' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url' expr:title='data:label.name' itemprop='item'><span itemprop='name'><b:eval expr='data:label.name'/></span></a>
<meta content='2' itemprop='position'/>
</li>
</b:if>
</b:loop>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name in ["Giày Bít","Giày Cao Gót","Giày Sandals","Dép Guốc","Balo","Túi Đeo Chéo","Túi Xách Tay","Ví Cầm Tay","Ví Da Thật","Ví Dự Tiệc"]'>
<li itemprop='itemListElement' itemscope='' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url' expr:title='data:label.name' itemprop='item'><span itemprop='name'><b:eval expr='data:label.name'/></span></a>
<meta content='3' itemprop='position'/>
</li>
</b:if>
</b:loop>
</b:loop>
</ul>
</div>
</b:if>
Kết luận
Qua bài này bạn cần nắm những điều căn bản sau đây:
1. Tạo danh sách nhãn theo nhóm phân cấp trước
2. Áp dụng quy tắc lọc nhãn trong vòng lặp của nhãn
3. Mỗi nhóm tạo một vòng lặp riêng
Tham khảo thêm: Tổng quan về việt hóa label trong blogspot


Ad cho mình hỏi, nếu các nhãn mình trong bài viết nhưng k liệt kệ trong danh sách nhãn thì nó có hiện trong breadcrumb k ạ
Trả lờiXóa