Thiết kế các bài đăng trên Blog hiển thị tại nhóm trang chỉ mục là cách bạn sẽ trích xuất các thẻ dữ liệu hiển thị tóm tắt một bài đăng bao gồm: ảnh, liên kết, tiêu đề, nhãn, thời gian đăng bài, số nhận xét và nút chia sẻ, đoạn trích tóm tắt.
Tiếp nối series bài viết hướng dẫn thiết kế blogspot căn bản, bài hôm nay mình hướng dẫn các thiết kế các bài đăng trên Blog hiển thị tại nhóm trang chỉ mục. Khi bạn đã xuất bản bài đăng, bạn sẽ có được các thẻ thẻ dữ liệu bài viết, và từ những thẻ dữ liệu này bạn có thể trích xuất hiển thị cho một bài đăng.
 |
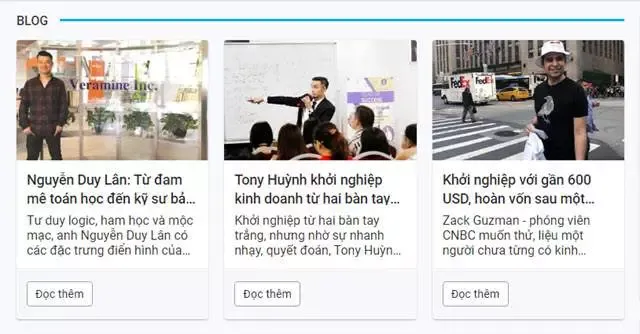
| Hiển thị các bài đăng trên Blog tại nhóm trang chỉ mục |
Nguyên tắc chung các bài đăng phải được đặt trong một vòng lặp hiển thị, trong vòng lặp này tùy theo bạn định cấu hình hiển thị bằng một số bài cụ thể, ví dụ bạn cài đặt hiển thị 10 bài tại trang chủ sẽ hiển thị 10 bài miễn sao trang tải hết 10 bài đó.
Tham khảo thêm: Tầm quan trọng của jumb break và số bài đăng tối đa hiển thị tại trang chỉ mục
Thiết kế các bài đăng trên Blog hiển thị tại nhóm trang chỉ mục là cách bạn sẽ trích xuất các thẻ dữ liệu hiển thị tóm tắt một bài đăng bao gồm: ảnh, liên kết, tiêu đề, nhãn, thời gian đăng bài, số nhận xét và nút chia sẻ, đoạn trích tóm tắt.
Các bạn muốn học thiết kế blogspot thì đọc bài viết hướng dẫn thiết kế blogspot căn bản - Bắt đầu thiết kế với template trắng để lấy template trắng về thiết kế, bài này mình chỉ viết tiếp theo khi bạn đang sử dụng template trắng do mình chia sẻ.
Với bài đăng hiển thị tại nhóm trang chỉ mục MultipleItems: Trang chủ, trang các bài đăng cũ hơn, trang tìm kiếm kết quả, trang label và trang lưu trữ
<b:includable id='postBodySnippet' var='post'>
<div>
<div class='post_thumb'>
<b:if cond='!data:post.featuredImage.isYouTube and !data:post.featuredImage'><b:class name='no-img'/></b:if>
<a expr:title='data:post.title'>
<b:attr expr:value='data:post.link ? data:post.link : data:post.url' name='href'/>
<b:if cond='data:post.featuredImage.isYouTube'>
<img class='lazyload' expr:alt='data:post.title' expr:data-src='data:view.featuredImage.youtubeMaxResDefaultUrl' src='data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs='/>
<b:elseif cond='data:post.featuredImage'/>
<img class='lazyload' expr:alt='data:post.title' expr:data-src='data:post.featuredImage' src='data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs='/>
</b:if>
</a>
</div>
<div class='post_body'>
<div class='post_title'>
<a expr:href='data:post.link ? data:post.link : data:post.url' expr:title='data:post.title'><data:post.title/></a>
</div>
<div class='post_meta flex-align'>
<b:if cond='data:widgets.Blog.first.allBylineItems.labels'>
<span class='post_label'>
<b:loop values='data:post.labels.length - 1' var='label'>
<a expr:href='data:post.labels[label].url + "?max-results=10"'><b:eval expr='data:post.labels[label].name'/></a>
</b:loop>
</span>
</b:if>
<b:if cond='data:widgets.Blog.first.allBylineItems.timestamp'>
<span class='post_date' expr:data-date='data:post.date.iso8601'>
<time><b:eval expr='data:post.date format "dd/MM/yyyy" '/></time>
</span>
</b:if>
<b:if cond='data:post.allowComments'>
<span class='post-a-comment flex-center comment-icon has-svg-icon has-hover' expr:aria-label='data:messages.postAComment' expr:onclick='"location.href='" + data:post.commentsUrl + "'"' expr:title='data:messages.postAComment' role='button' tabindex='0'><data:post.numberOfComments/></span>
</b:if>
<b:if cond='data:widgets.Blog.first.allBylineItems.share'>
<span aria-expanded='false' aria-label='Chia sẻ nội dung này' aria-pressed='false' class='share has-svg-icon share-this-post flex-center has-hover' expr:data-href='data:post.url.canonical' expr:data-image='resizeImage(data:post.featuredImage,1200,"1200:630")' expr:data-postId='data:post.id' expr:data-snippets='data:post.snippets.short' role='button' tabindex='0' title='Chia sẻ nội dung này'/>
</b:if>
</div>
<div class='post_snippet'>
<p><b:eval expr='data:post.body snippet {length: 180, links: true, linebreaks: true, ellipsis: true }'/></p><a expr:href='data:post.hasJumpLink ? data:post.url fragment "more" : data:post.url' expr:title='data:post.title'><data:blog.jumpLinkMessage/></a>
</div>
</div>
</div>
</b:includable>
Định cấu hình hiển thị
 |
| Định cấu hình tiện ích bài đăng trên Blog |
Tham khảo thêm: Các điều kiện hiển thị dữ liệu trong tùy chọn trang bài viết của widget Blog version 2
Khi trích xuất html từ các thẻ dữ liệu bài đăng trong tiện ích Blog1, ta có code html như sau:
<div class="widget Blog homepage" data-version="2" id="Blog1">
<div class="blog-posts" id="blog-posts">
<article class="post" data-article-id="">
<div>
<div class="post_thumb">
<a href="" title="">
<img alt="" class="ls-is-cached lazyloaded" data-src="" src="">
</a>
</div>
<div class="post_body">
<div class="post_title">
<a href="" title="">Tiêu đề</a>
</div>
<div class="post_meta flex-align">
<span class="post_label">
<a href="" title="">Liên kết nhãn</a>
</span>
<span class="post_date" data-date=""><time>Ngày xuất bản</time></span>
<span aria-label="Đăng nhận xét" class="post-a-comment flex-center comment-icon has-svg-icon has-hover" onclick="" role="button" tabindex="0" title="Đăng nhận xét">0</span>
<span aria-expanded="false" aria-label="Chia sẻ nội dung này" aria-pressed="false" class="share has-svg-icon share-this-post flex-center has-hover" data-href="" data-image="" data-postid="" data-snippets="" role="button" tabindex="0" title="Chia sẻ nội dung này"></span>
</div>
<div class="post_snippet">
<p>Đoạn trích tóm tắt</p><a href="" title="">Liên kết đọc thêm</a>
</div>
</div>
</div>
</article>
</div>
<div class="blog-pager" id="blog-pager">
</div>
</div>
Đọc thêm: Hướng dẫn thiết kế blogspot căn bản - Tạo nút chia sẻ bài viết
Thiết kế giao diện hiển thị các bài đăng
Trong thẻ <b:defaultmarkups>, các bạn mở thẻ <b:includable id='page-skin'> thêm một điều kiện cho trang chỉ mục bên dưới
<b:if cond='data:view.isMultipleItems'>
<b:tag name='style'>/* <![CDATA[ */
<-- Đặt css trong này-->
/* ]]> */</b:tag>
</b:if>
Tìm hiểu thêm: Cách sử dụng thẻ b:tag trong blogspot

