Tạo sẵn các thẻ dữ liệu hiển thị đánh dấu chung cho hai tiện tích Bài đăng trên Blog và Bài đăng phổ biến giúp rút ngắn code XML của template và dễ tùy biến chỉnh sửa.
Khi mình thiết kế theme mình thường tạo thẻ đánh dấu mặc định <b:defaultmarkups> trong đó mình tạo sẵn các thẻ <b:includable> với nội dung bên trong lấy một element của bài viết ngoài trang chỉ mục và đặt các thẻ <b:include> đã đánh dấu bên trong các tiện tích Bài đăng trên Blog và Bài đăng phổ biến.
Đọc thêm: Cách sử dụng thẻ b:includable và b:include trong blogspot
Tác dụng của việc tạo các thẻ đánh dấu chung giúp code xml gọn hơn, dễ tùy biết, viết css đơn giản sử dụng chung cho các tiện ích. Nếu các bạn còn chưa biết thẻ <b:defaultmarkups> trong Blogger có tác dụng gì thì mời các bạn đọc bài viết Cách sử dụng thẻ b:defaultmarkups và b:defaultmarkup trong blogspot để tìm hiểu kỹ hơn. Dưới đây là cách mình tạo và lấy thẻ đánh dấu chung cho tiện tích Bài đăng trên Blog và Bài đăng phổ biến
Đầu tiên mình tạo các thẻ đánh dấu chèn trước thẻ đóng </head> của theme
<b:defaultmarkups>
<b:defaultmarkup type='Common'>
<b:includable id='showMeta'>
<div class='post_meta'>
<b:loop values='data:post.labels.length - 1' var='label'>
<span class='post_label'>
<b:loop values='data:post.labels.length - 1' var='label'>
<a expr:href='data:post.labels[label].url.canonical + "?max-results=10"' expr:title='data:post.labels[label].name'><b:eval expr='data:post.labels[label].name'/></a>
</b:loop>
</span>
</b:if>
<b:if cond='data:widgets.Blog.first.allBylineItems.timestamp'>
<span class='post_date' expr:data-date='data:post.date.iso8601'><time><data:post.date/> <b:eval expr='data:post.date format "dd/MM/yyyy" '/></time></span>
</b:if>
<b:if cond='data:post.allowComments'>
<span class='post_comment'><span class='comments-count' expr:data-num-comments='data:post.numberOfComments' expr:onclick='"javascript:location.href='" + data:post.commentsUrl + "'"' tabindex='0'><data:post.numberOfComments/></span></span>
</b:if>
</div>
</b:includable>
<b:includable id='showSnippet'>
<div class='post_snippet'>
<p><b:eval expr='data:post.body snippet {length: 180, links: true, linebreaks: true, ellipsis: true }'/></p><a expr:href='data:post.hasJumpLink ? data:post.url.canonical fragment "more" : data:post.url.canonical' expr:title='data:post.title'><data:blog.jumpLinkMessage/></a>
</div>
</b:includable>
<b:includable id='featuredImage'>
<b:tag class='post_thumb' name='div'>
<b:tag expr:title='data:post.title' name='a'>
<b:attr expr:value='data:post.link ? data:post.link : data:post.url.canonical' name='href'/>
<b:if cond='data:post.featuredImage.isYouTube'>
<img class='lazyload' expr:alt='data:post.title' expr:data-src='resizeImage(data:view.featuredImage.youtubeMaxResDefaultUrl, 320, "16:9")' src='data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs='/>
<b:elseif cond='data:post.featuredImage'/>
<img class='lazyload' expr:alt='data:post.title' expr:data-src='resizeImage(data:post.featuredImage, 320, "16:9")' src='data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs='/>
<b:else/>
<img class='lazyload' data-src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDCQEJLNSjdH72adB-jqpwZgpHO6y2n2TclnA0zQ_QTIStsTqoyDS_JbiAhFYgagHd9SxrvA7OL1DvtxTboBVjt_IMbI0iBUcn9zErpSr8taldp_m1YaYuZutfgh0a0Sc2cI-1LHLTc8kp/s320/safe_image.png' expr:alt='data:post.title' src='data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs='/>
</b:if>
</b:tag>
</b:tag>
</b:includable>
</b:defaultmarkup>
</b:defaultmarkups>
Đọc thêm: Các điều kiện hiển thị dữ liệu trong tùy chọn trang bài viết của widget Blog version 2
Tiếp theo mình chèn các thẻ đã đánh dấu <b:include> vào tiện ích
Với tiện ích Bài đăng trên Blog, mình sẽ tạo mới một thẻ <b:includable>
<b:includable id='postIndex' var='post'>
<article class='post' expr:data-post-id='data:post.id'>
<b:include name='featuredImage'/>
<b:tag class='post_title' name='div'>
<b:tag expr:title='data:post.title' name='a'>
<b:attr expr:value='data:post.link ? data:post.link : data:post.url.canonical' name='href'/>
<h2><data:post.title/></h2>
</b:tag>
</b:tag>
<b:include name='showMeta'/>
<b:include name='showSnippet'/>
</article>
</b:includable>
Sau đó mình đặt thẻ <b:include data='post' name='postIndex'/> bên trong thẻ <b:includable id='main'> của tiện ích
<b:includable id='main'>
<div class='blog-posts'>
<b:loop values='data:posts' var='post'>
<b:include cond='data:view.isMultipleItems' data='post' name='postIndex'/>
<b:include cond='data:view.isSingleItem' data='post' name='post'/>
</b:loop>
</div>
</b:includable>
Đọc thêm: Danh sách tổng hợp các loại thẻ data mặc định trong blogspot
Trường hợp với tiện ích Bài đăng phổ biến, mình sửa trực tiếp bên trong thẻ <b:includable id='main' var='this'> của tiện ích như sau:
<b:includable id='main' var='this'>
<div class='widget-content'>
<b:loop values='data:posts' var='post'>
<article class='post' expr:data-post-id='data:post.id'>
<b:include cond='data:postDisplay.showFeaturedImage' name='featuredImage'/>
<b:tag class='post_title' name='div'>
<b:tag expr:href='data:post.url.canonical' expr:title='data:post.title' name='a'>
<h2><data:post.title/></h2>
</b:tag>
</b:tag>
<b:include name='showMeta'/>
<b:include cond='data:postDisplay.showSnippet' name='showSnippet'/>
</article>
</b:loop>
</div>
</b:includable>
 |
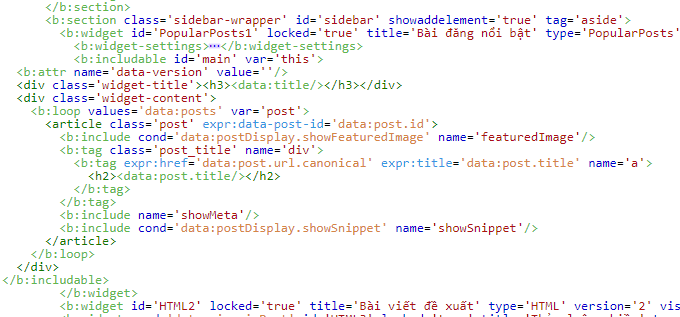
| Hình minh họa chèn các thẻ đánh dấu trong tiện ích Popular Posts |
Khi trích xuất HTML, bố cục element bài đăng của tiện tích Bài đăng trên Blog và Bài đăng phổ biến đều như nhau. Sau này mình muốn chỉnh sửa gì mình chỉ cần tìm đến thẻ đã đánh dấu mở thẻ ra và chỉnh sửa lại là xong. Rất đơn giản và thuận tiện.

