Ý nghĩa của thuộc tính role="0" và tabindex="0" và cách sử dụng trong thẻ element khác thay thế cho thẻ button mặc định.
Button là một element quen thuộc trong trang web mang ý nghĩa nhấp chuột phím, nhấp bằng ngón tay, bút cảm ứng cho ra hiệu ứng, hành động. Nhưng có thể bạn chưa biết bạn còn có thể sử dụng phím space, phím enter thay thế mà không cần sử dụng đến nhấp chuột. Nói vậy để bạn biết button có những tính năng mặc định mà các thẻ element khác không có.
Ngoài ra button cũng có tính năng mặc định khác đó là sử phím tab điều hướng đến nó. Trong một trang nếu có button hiển thị bạn nhấn phím tab nhất định sẽ đến nó với hiệu ứng css mặc định trình duyệt là outline.
 |
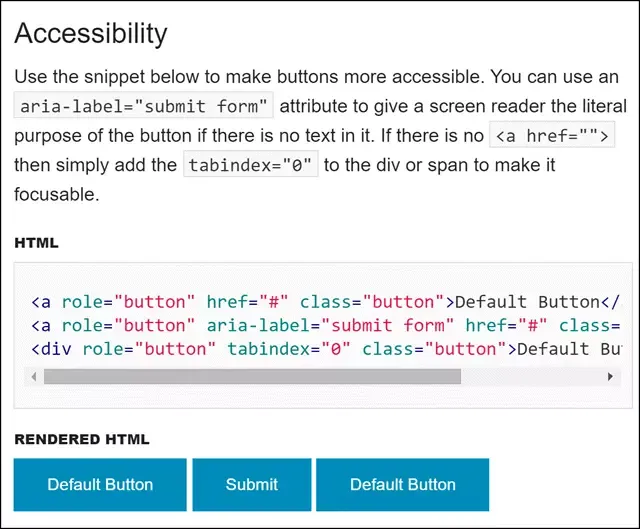
| Hình minh họa sử dụng thuộc tính role và tabindex thay thế cho button |
Như vậy bạn đã biết được 2 tính năng mặc định của button mà các thẻ element khác không có. Và để các element khác cũng có tính năng tương tự như button lúc này cần thêm thuộc tính thay thế. Các thuộc tính role="button" và tabindex="0" khi được thêm vào thẻ element không phải button sẽ tạo chú thích cho trình duyệt biết thẻ này cũng có tính năng tương tự như button.
Hãy lấy một ví dụ với thẻ button mặc định
<button aria-expanded="false" aria-label="menu" aria-pressed="false" class="button">
<svg height="24px" viewBox="0 0 24 24" width="24px"><path d="M3,6H21V8H3V6M3,11H21V13H3V11M3,16H21V18H3V16Z"></path></svg>
</button>
Nếu không dùng button có thể sử dụng thẻ khác thay thế chẳng hạn như thẻ div
<div aria-expanded="false" aria-label="menu" aria-pressed="false" class="button" role="button" tabindex="0">
<svg height="24px" viewBox="0 0 24 24" width="24px"><path d="M3,6H21V8H3V6M3,11H21V13H3V11M3,16H21V18H3V16Z"></path></svg>
</div>
Hẳn đọc xong bài này bạn sẽ thắc mắc "Tại sao không sử dụng luôn button cần gì đến sử dụng thuộc tính role và tabindex cho rắc rối?". Câu trả lời tất nhiên bạn có thể sử dụng button mà không nhất thiết sử dụng thuộc tính role="0" và tabindex="0" nhưng nếu trong một trang bạn sử dụng quá nhiều thẻ button lúc đó bạn đang lạm dụng và yếu tố này không tốt cho SEO tí nào.
Qua bài này bạn cần nhớ 2 tính năng quan trọng của thuộc tính role="button" và tabindex="0"
- role="button": tạo chú thích cho trình duyệt biết đó là thẻ thay thế cho button
- tabindex="0": điều hướng đến nó khi nhấn phím tab
Ngoài ra bạn không cần sử dụng thuộc tính tabindex="0" trong thẻ liên kết (thẻ a) vì thẻ này tương tự như button mặc định đã có thuộc tính tabindex, trừ khi bạn muốn vô hiệu hóa điều hướng đến nó mới sử dụng thuộc tính tabindex="-1".
Ví dụ mình sử dụng thẻ liên kết a thay thế cho button như sau:
<a aria-expanded="false" aria-label="Chia sẻ" aria-pressed="false" href="javascript:void(0)" role="button" title="Chia sẻ">Chia sẻ</a>
Khi trình duyệt đọc sẽ hiểu đây là thẻ liên kết nhưng lại mang tính năng của button nhấp vào cho ra hành động mở hộp thoại chứa các liên kết chia sẻ chứ không đi đến trang khác.
Như vậy khi các bạn kiểm tra thành phần HTML của trang web thì bạn đã biết nguyên nhân trong một số thành phần không phải button được thêm thuộc tính role="button" và tabindex="0"

