Hướng dẫn chèn ID theo dõi google analytics trong template blogspot mà không làm ảnh hưởng đến hiệu suất tải trang và không bị PageSpeed Insights cảnh báo.
Bạn đang gặp vấn đề với hiệu suất trang web, trang tải chậm hơn sau khi chèn ID theo dõi google analytics vào blogspot. Khi bạn kiểm tra trang web bằng Pagespeed bị cảnh báo, bạn đang tìm phương pháp chèn mã google analytics vào blogspot mà không làm trang tải chậm. Hướng dẫn của mình dưới đây sẽ giúp bạn.
Khi bạn tạo mới và chèn mã theo dõi google analytics trong chủ đề template blogspot, Google sẽ cung cấp bạn một đoạn mã tương tự như mẫu dưới đây
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async="" src="https://www.googletagmanager.com/gtag/js?id=UA-156685272-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-156685272-1');
</script>
Google hướng dẫn chèn đoạn mã đó trước thẻ đóng </head>, nhưng thật ra bạn cũng có thể chèn mã dưới cùng trước thẻ đóng </body> cũng được. Tuy nhiên cho dù bạn chèn trước </head> hay trước </body> cũng đều gây ảnh hưởng đến thời gian tải trang.
Mặc định trong template, Blogger cũng cung cấp sẵn thẻ dữ liệu mặc định Google Analytics, thẻ này có tên:
<b:include data='blog' name='google-analytics'/>
Nếu bạn kiểm tra trong template đã có sẵn thẻ này, bạn chỉ cần lấy ID theo dõi và chèn nó trong Cài đặt > Khác > Google Analytics > ID thuộc tính web Analytics
Để không làm ảnh hưởng đến hiệu suất trang, sau khi bạn đã chèn ID thuộc tính web Analytics trong cài đặt, bạn vào chỉnh sửa chủ đề tìm thẻ dữ liệu Google Analytics và xóa nó đi, xong bạn chèn lại mã trước thẻ đóng </body> như sau:
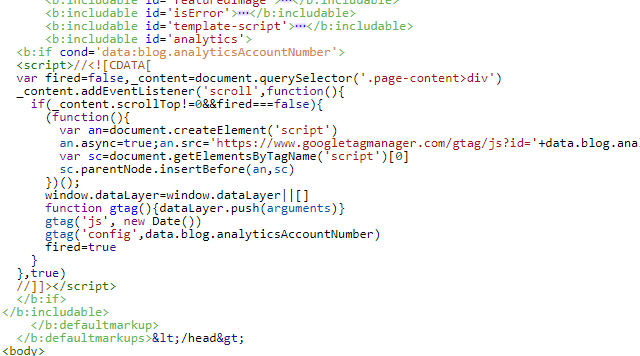
<b:if cond='data:blog.analyticsAccountNumber'>
<script>
var analyticsAccountNumber="<data:blog.analyticsAccountNumber/>"
//<![CDATA[
var fired=false
window.addEventListener('scroll',function(){
if((document.documentElement.scrollTop!=0&&fired===false)||(document.body.scrollTop!=0&&fired===false)){
(function(){
var an=document.createElement('script')
an.async=true;an.src='https://www.googletagmanager.com/gtag/js?id='+analyticsAccountNumber
var sc=document.getElementsByTagName('script')[0]
sc.parentNode.insertBefore(an,sc)
})();
window.dataLayer=window.dataLayer||[]
function gtag(){dataLayer.push(arguments)}
gtag('js', new Date())
gtag('config',analyticsAccountNumber)
fired=true
}
},true)
//]]></script>
</b:if>
Sử dụng phương pháp scroll chặn tải script ngay khi trang tải, chỉ khi nào người dùng scroll mới bắt đầu load script. Ngoài ra nếu bạn để trống ID thuộc tính web Analytics trong cài đặt đoạn script sẽ không được tải.