Giới thiệu mẫu google form đặt lịch khám tùy chỉnh sử dụng cho các template dịch vụ phòng khám tư và cách chèn vào blogspot
Giới thiệu đến các bạn mẫu contact form đặt lịch khám đẹp sử dụng cho các template dịch vụ phòng khám tư và hướng dẫn tạo mẫu form google tùy chỉnh lấy link form thay thế.
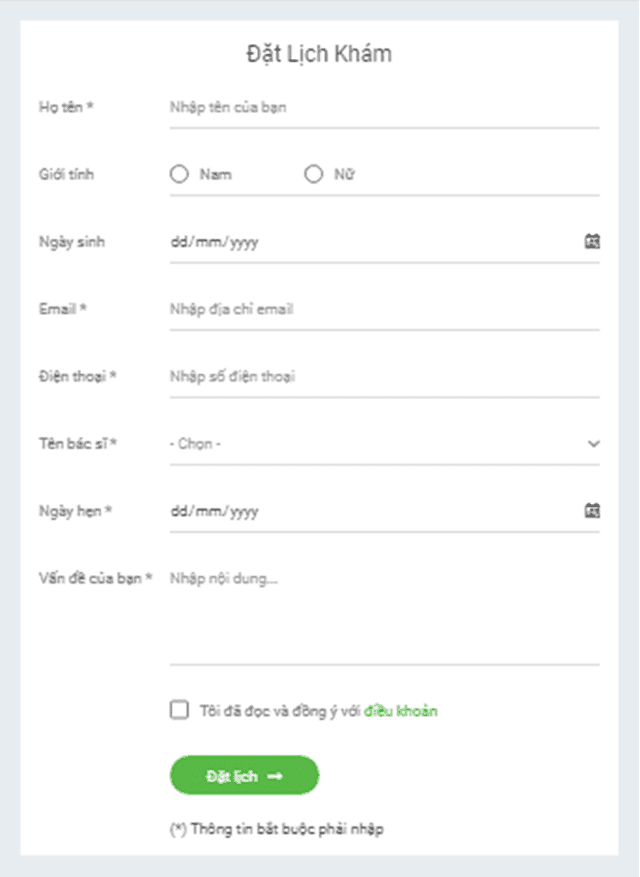
Đặc điểm của mẫu form có các tùy chọn: tự điền (input type="text") , chọn giới tính (input type="radio"), chọn ngày (input type="date"), chọn tên bác sĩ (input dropdown) và tùy chọn xác nhận điều khoản (input type="checkbox").
Cách thực hiện
Bước 1: Tạo biểu mẫu google form
Các bạn tạo form mới tương tự như link form mẫu dưới đây:
https://docs.google.com/forms/d/e/1FAIpQLSdwKr5R06QkIg_qV35a6ABGRP_VZ8zaWFsBiN6liryewIDCGA/viewform
Lưu ý: Khi tạo mới chỉ chọn các câu trả lời ngắn và một câu trả lời dài cho phần nội dung
Bước 2: Chèn code sau trước thẻ đóng </body> của template
<!-- Contact Form -->
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>
<style>/* <![CDATA[ */
.conatct-header{font-size:x-large;font-weight:normal;text-align:center;margin-bottom:20px}
.contact100-form{position:relative;width:100%;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:wrap;justify-content:space-between}
.contact100-form a{color:#57b846}
.contact100-form input{outline:none;border:none}
.contact100-form button,.contact100-form input{overflow:visible}
.contact100-form button{outline:none!important;border:none}
.contact100-form textarea{outline:none;border:none;overflow:auto;resize:vertical}
.contact100-form input:focus,.contact100-form textarea:focus{border-color:transparent!important}
.contact100-form input[type=radio]{position:relative;cursor:pointer;box-sizing:border-box;padding:0}
.contact100-form input[type=radio]+label::before{content:"";display:block;position:absolute;width:16px;height:16px;border-radius:50%;border:2px solid;border-color:rgba(0,0,0,0.54);background:#fff;left:0;top:50%;cursor:pointer;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%)}
.contact100-form input[type=radio]:checked + label::before{border-color:#57b846}
.contact100-form input[type=radio]+label::after{content:"";display:block;position:absolute;width:10px;height:10px;border-radius:50%;border:0;background:#57b846;-moz-background-clip:padding;-webkit-background-clip:padding;background-clip:padding-box;left:5px;top:50%;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%);display:none}
.contact100-form input[type=radio]:checked + label::after{display:block}
.contact100-form input[type=checkbox]{position:relative;cursor:pointer;top:-3px}
.contact100-form input[type=checkbox]:before{content:"";display:block;position:absolute;width:16px;height:16px;top:0;left:0;border:2px solid;border-color:rgba(0,0,0,0.54);border-radius:3px;background-color:#fff}
.contact100-form input[type=checkbox]:checked:before{border-color:#57b846}
.contact100-form input[type=checkbox]:checked:after{content:"";display:block;width:5px;height:10px;border:solid #57b846;border-width:0 2px 2px 0;-webkit-transform:rotate(45deg);-ms-transform:rotate(45deg);transform:rotate(45deg);position:absolute;top:2px;left:6px}
.contact100-form input[type=date]::-webkit-inner-spin-button{display:none}
.contact100-form input[type=date]::-webkit-calendar-picker-indicator{opacity:0}
.contact100-form input[type=date]{background:#fff url(https://cdn1.iconfinder.com/data/icons/cc_mono_icon_set/blacks/16x16/calendar_2.png) 100% 50% no-repeat}
.contact100-form input:focus::-webkit-input-placeholder{color:transparent}
.contact100-form input:focus:-moz-placeholder{color:transparent}
.contact100-form input:focus::-moz-placeholder{color:transparent}
.contact100-form input:focus:-ms-input-placeholder{color:transparent}
.contact100-form textarea:focus::-webkit-input-placeholder{color:transparent}
.contact100-form textarea:focus:-moz-placeholder{color:transparent}
.contact100-form textarea:focus::-moz-placeholder{color:transparent}
.contact100-form textarea:focus:-ms-input-placeholder{color:transparent}
.contact100-form input::-webkit-input-placeholder{color:#999999}
.contact100-form input:-moz-placeholder{color:#999999}
.contact100-form input::-moz-placeholder{color:#999999}
.contact100-form input:-ms-input-placeholder{color:#999999}
.contact100-form textarea::-webkit-input-placeholder{color:#999999}
.contact100-form textarea:-moz-placeholder{color:#999999}
.contact100-form textarea::-moz-placeholder{color:#999999}
.contact100-form textarea:-ms-input-placeholder{color:#999999}
.wrap-input100{width:100%;position:relative;border-bottom:1px solid #b2b2b2;margin-bottom:26px}
.wrap-input100.checkbox{border:0}
.label-input100{font-family:Roboto,sans-serif;color:#808080;line-height:1.2}
input.input100{height:45px}
.input100{font-family:Roboto,Arial,sans-serif;font-size:16px;color:#555555;line-height:1.2;display:block;width:100%;background:transparent;padding:0}
.focus-input100{position:absolute;display:block;width:100%;height:100%;top:0;left:0;pointer-events:none}
.focus-input100::before{content:"";display:block;position:absolute;bottom:-1px;left:0;width:0;height:1px;-webkit-transition:all 0.6s;-o-transition:all 0.6s;-moz-transition:all 0.6s;transition:all 0.6s;background:#57b846}
textarea.input100{min-height:115px;padding-top:14px;padding-bottom:13px}
.input100:focus + .focus-input100::before{width:100%}
.has-val.input100 + .focus-input100::before{width:100%}
.form-item{display:inline-block;height:45px;line-height:45px}
.form-item.radio{width:140px;position:relative}
.form-item label{padding-left:15px;font-family:Roboto,Arial,sans-serif;font-size:16px;color:#808080}
.form-item label[for=checkbox]{padding:0;margin-left:15px}
.wrap-input100 span.select-menu{position:absolute;right:0;top:.8rem}
.wrap-input100 span.select-menu::before{font-family:"FontAwesome";content:"\f107";position:absolute;font-size:21px;right:0;color:#333}
.menu-content.active{position:absolute;top:0;left:0;opacity:1;display:block}
.wrap-input100 .select-dropdown{-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}
.wrap-input100 ul{list-style-type:none;padding:0;margin:0;width:100%!important}
.menu-content{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);background-color:#fff;margin:0;display:none;min-width:6.25rem;max-height:20.625rem;overflow-y:auto;opacity:0;position:absolute;z-index:999;will-change:width,height}
.select-dropdown li.disabled{color:rgba(0,0,0,.3);background-color:transparent!important;cursor:context-menu;pointer-events:none!important}
.menu-content li{clear:both;font-size:15px;color:#555555;cursor:pointer;line-height:36px;width:100%;padding:0 20px}
.menu-content li:hover{background-color:#eee}
.container-contact100-form-btn{width:100%;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:wrap}
.contact100-form-btn{display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;justify-content:center;align-items:center;padding:0 20px;min-width:160px;height:42px;background-color:#57b846;border-radius:25px;font-family:Roboto,Arial,sans-serif;font-size:16px;color:#fff;line-height:1.2;cursor:pointer;-webkit-transition:all 0.4s;-o-transition:all 0.4s;-moz-transition:all 0.4s;transition:all 0.4s}
.contact100-form-btn i{-webkit-transition:all 0.4s;-o-transition:all 0.4s;-moz-transition:all 0.4s;transition:all 0.4s}
.m-l-7{margin-left:7px}
.contact100-form-btn:hover{background-color:#333333}
.contact100-form-btn:hover i{-webkit-transform:translateX(10px);-moz-transform:translateX(10px);-ms-transform:translateX(10px);-o-transform:translateX(10px);transform:translateX(10px)}
#status{margin-top:26px;font-size:16px;color:#555555}
@media (min-width:481px){.contact100-form{padding-left:140px}.label-input100{position:absolute;top:14px;left:-140px;width:140px;font-size:16px}}
@media (max-width:480px){.label-input100{width:100%;display:block;font-size:14px}}
/* ]]> */</style>
<h5 class="conatct-header">Đặt Lịch Khám</h5>
<form action="link form" class="contact100-form validate-form" type="POST" target="hidden_iframe">
<div class="wrap-input100">
<span class="label-input100">Họ tên *</span>
<input aria-label="Họ tên" autocomplete="off" class="input100" name="entry" placeholder="Nhập tên của bạn" required="" spellcheck="false" type="text" value="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Giới tính</span>
<div class="form-item radio">
<input id="gender-male" name="gender" type="radio" value="">
<label for="gender-male">Nam</label>
</div>
<div class="form-item radio">
<input id="gender-female" name="gender" type="radio" value="">
<label for="gender-female">Nữ</label>
</div>
<input name="entry" type="hidden" value="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Ngày sinh</span>
<input aria-label="Ngày sinh" class="input100" name="entry" placeholder="Chọn ngày sinh" type="date" value="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Email *</span>
<input aria-label="Email" autocomplete="off" class="input100" name="entry" placeholder="Nhập địa chỉ email" pattern="[a-zA-Z0-9.-_]{1,}@[a-zA-Z.-]{2,}[.]{1}[a-zA-Z]{2,}" required="" spellcheck="false" type="text" value="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Điện thoại *</span>
<input aria-label="Điện thoại" autocomplete="off" class="input100" name="entry" placeholder="Nhập số điện thoại" required="" spellcheck="false" type="text" value="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Tên bác sĩ *</span>
<span class="select-menu"></span>
<input aria-label="Tên bác sĩ" class="input100 select-dropdown" name="entry" placeholder="- Chọn -" required="" type="text" value="">
<ul class="menu-content select-dropdown">
<li class="disabled">- Chọn -</li>
<li>Bác sĩ Bùi Thị Đông</li>
<li>Bác sĩ Đặng Ngọc Tân</li>
<li>Bác sĩ Phạm Thị Xuân Tú</li>
<li>Bác sĩ Natali Delphine</li>
<li>Bác sĩ Bùi Thị Thu Oanh</li>
<li>Bác sĩ Bùi Thúy Nga</li>
<li>Bác sĩ Bùi Trung</li>
<li>Bác sĩ Cloatre Georges</li>
<li>Bác sĩ Đặng Ngọc Tân</li>
<li>Bác sĩ Đào Thị Bích Hòa</li>
<li>Ths.Bác sĩ Đào Thị Hợp</li>
<li>Bác sĩ Đỗ Văn Tú</li>
<li>Bác sĩ Giang Thục Anh</li>
<li>Bác sĩ Hồ Văn Thu</li>
<li>Bác sĩ Lê Ngọc Lan</li>
<li>Bác sĩ Lilly Pielago</li>
<li>Bác sĩ Ngô Thị Thi</li>
<li>Bác sĩ Nguyễn Hữu Nghị</li>
<li>Bác sĩ Nguyễn Ngọc Hưng</li>
<li>Bác Sĩ Nguyễn Ngọc Thọ</li>
<li>Bác sĩ Nguyễn Quang Hiền</li>
<li>Bác sĩ Nguyễn Thế Hùng</li>
<li>Bác sĩ Nguyễn Văn Mùi</li>
<li>Bác sĩ Phạm Thị Hương</li>
<li>Bác sĩ Phan Thị Thu Minh</li>
<li>Bác sĩ Trần Phạm Hải</li>
<li>Bác sĩ Trần Thu Thúy</li>
<li>Bác sĩ Victor Sarafian</li>
<li>Bác sĩ Võ Văn Quý</li>
</ul>
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Ngày hẹn *</span>
<input aria-label="Ngày hẹn" class="input100" name="entry" placeholder="Chọn ngày khám" required="" type="date" value="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Vấn đề của bạn *</span>
<textarea aria-label="Vấn đề của bạn" autocomplete="off" class="input100" name="entry" placeholder="Nhập nội dung..." spellcheck="false" value="" required=""></textarea>
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 checkbox">
<div class="form-item">
<input type="checkbox" name="checkbox" id="checkbox" required="">
<label for="checkbox">Tôi đã đọc và đồng ý với <a href="https://www.thietkeblogspot.com/" rel="noopener" target="_blank"><b>điều khoản</b></a></label>
</div>
</div>
<div class="container-contact100-form-btn">
<button aria-label="Gửi" class="contact100-form-btn" type="submit">
<span>
Đặt lịch
<i class="fa fa-long-arrow-right m-l-7" aria-hidden="true"></i>
</span>
</button>
</div>
<div id="status">(*) Thông tin bắt buộc phải nhập</div>
</form>
<iframe name="hidden_iframe" width="0" height="0" border="0" style="display: none;"></iframe>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'/>
<script>//<![CDATA[
$('.wrap-input100 input.select-dropdown').focus(function(e) {
e.stopPropagation()
setTimeout(function(){
$('.menu-content').addClass('active')
},100);
})
$('.menu-content').click(function(e) {
e.stopPropagation()
})
$(':not(.menu-content)').click(function() {
$('.menu-content').removeClass('active')
})
$('.menu-content li:not(.disabled)').on('click', function(event) {
var option = $(event.target).text()
$('.wrap-input100 input.select-dropdown').attr('value', option)
$('.menu-content').removeClass('active')
})
$('input[type=radio]').click(function() {
var $this = $(this).next('label').text();
$(this).parent().parent().find('input[type=hidden]').attr('value', $this);
})
$('.validate-form').on('submit',function(){
$('#status').html('Đang gửi...').css('color','red');
$('#submit').attr('disabled','');
function one(callback) {
setTimeout(function() {
$('#status').html('Thư của bạn đã được gửi đi').css('color','red')
callback();
}, 4000);
}
function two() {
setTimeout(function() {
$('#status').html('(*) Thông tin bắt buộc phải nhập').css('color','#555')
$('.validate-form')[0].reset();
$('#submit').removeAttr('disabled');
console.clear();
}, 3000);
}
one(two)
})
//]]></script>
<!-- /Contact Form -->
Bước 3: Lấy link form chèn vào mục action="link form" và trường name trong thẻ input type="text" của google form chèn vào trường mục name="entry" trong biểu mẫu form ở bước 2
+ Lấy link form: Tại link google viewform, các bạn chọn view-source xem nguồn trang nhấn tổ hợp phím Ctrl+F gõ tìm kiếm từ khóa <form nhấn enter đề lấy link form

+ Lấy trường name trong thẻ input: Các bạn gõ tìm kiếm từ khóa type="text" để lấy trường name trong thẻ input

Đối với câu trả lời dài các bạn gõ tìm kiếm từ khóa <textarea là ra, các bạn xem demo ngay bên dưới