Như tiêu đề bài viết, vấn đề này đã cũ nhưng chưa bao giờ ngừng Hot và vẫn được tìm kiếm nhiều. Nếu ban cũng muốn làm điều tương tự như vậy cho Blog của mình mà chưa làm được thì hôm nay mình sẽ giúp các bạn làm được điều đó đảm bảo làm phát ăn luôn
Như tiêu đề bài viết, vấn đề này đã cũ nhưng chưa bao giờ ngừng Hot và vẫn được tìm kiếm nhiều. Nếu ban cũng muốn làm điều tương tự như vậy cho Blog của mình mà chưa làm được thì hôm nay mình sẽ giúp các bạn làm được điều đó đảm bảo làm phát ăn luôn 😁
Vâng đọc bài này mà bạn chưa có tài khoản Google thì mở ngay tab mới và tạo ngay cho mình một tài khoản xong lại quay trở lại đọc tiếp. Bài viết mình sẽ chia ra làm 3 phần: 1. Tạo Form, 2. Đăng ký reCAPTCHA v2, 3. Chèn Form vào trang
Thế nào là Form Liên hệ?
Form Liên hệ hay Biểu mẫu liên hệ là dạng form được tạo sẵn bằng các thẻ input, thẻ textarea cho mọi người tự điền vào mẫu và gửi đi. Form liên hệ yêu cầu tối thiểu sẽ có dạng khái quát sau:
Khi một người hoàn tất mẫu và gửi đi, bạn sẽ xem được nội dung của biểu mẫu đó trong Google Biểu mẫu từ Google Drive, và nhận thông báo vào Gmail khi có ai gửi đến.
Thế nào là Form Liên hệ có tích hợp reCAPTCHA?
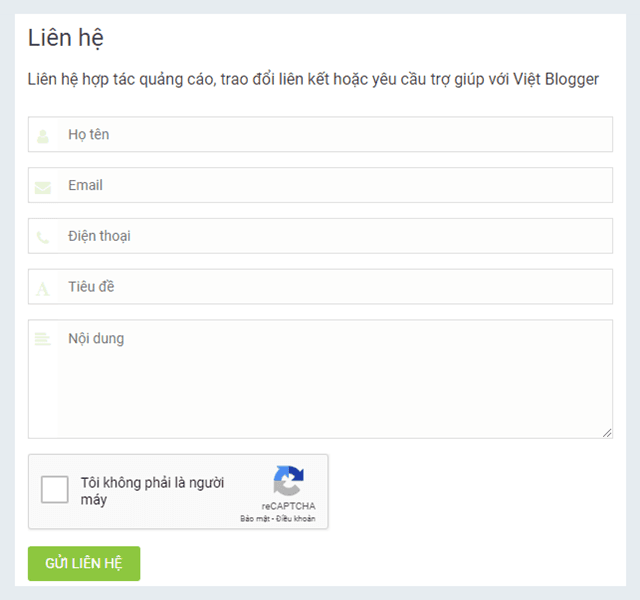
Google cung cấp sẵn dịch vụ bảo mật tuyệt vời gọi là reCAPTCHA yêu cầu mỗi người phải xác thực trước khi bấm vào nút Gửi khi hoàn thành biểu mẫu. Form Liên hệ có tích hợp reCAPTCHA sẽ có dạng như sau:

(1): Ghi tiêu đề cho mẫu
(2): Ghi mô tả
(3): Click chọn Trả lời ngắn tương đương với thẻ input, Đoạn tương đương với thẻ textarea
(4): Ghi tiêu đề của thẻ
(5): Chọn Bắt buộc nếu yêu cầu phải điền vào thẻ đó
(6): Giữ chuột kéo sắp xếp giữa các thẻ
(7): Thêm thẻ mới
(8): Xóa thẻ
Ảnh ví dụ sau khi tạo Form

Nhìn vào ảnh có thể xác định được có tồng cộng 4 thẻ input và 1 thẻ textarea và tất cả các thẻ đều yêu cầu Bắt buộc phải điền.
Đến đây các bạn nhấp vào biểu tượng Xem trước phía trên bên phải để mở ra tab mới trình duyệt nó sẽ có dạng như ảnh

Tại đây các bạn click tổ hợp phím Ctrl + U trên bàn phím máy tính để mở tab view-source: của trang đó. Mình cung cấp sẵn một mẫu form tùy chỉnh, các bạn copy các thẻ input vào thay thế
Tại trang view-source đầu tiên các bạn click tổ hợp phím Ctrl + F gõ vào ô tìm kiếm từ khóa <form nhấn Enter, bên trong thẻ form có link dạng https://docs.google.com/forms/.../formResponse, các bạn copy vào action="" bên trong thẻ form ở mẫu trên. Tương tự các bạn cũng copy id trong thẻ form đó vào thẻ form mẫu
Tiếp theo các bạn lại gõ tìm kiếm từ khóa type="text" và copy nguyên mẫu thẻ input vào mẫu thay thế cho đoạn <!-- Thẻ input --> bên trên, ví dụ
Cuối cùng các bạn gõ tìm kiếm từ khóa <textarea copy nguyên mẫu thay thế cho <!-- Thẻ textarea --> của mẫu trên, ví dụ:
Các bạn phải lưu ý cứ mỗi câu Trả lời ngắn là 1 thẻ input, với Đoạn là thẻ textarea
Khi đã copy thay thế đầy đủ vào mẫu, các bạn thêm thẻ placeholder="" vào các thẻ input có type="text" và thẻ textarea, vi dụ placeholder="Họ tên", placeholder="Email",...
Mẫu đăng ký điền có dạng
Libellé
thietkeblogspot.com/
Type de reCAPTCHA
reCAPTCHA version 2
Case à cocher "Je ne suis pas un robot"
Domaines
thietkeblogspot.com
theme.thietkeblogspot.com(Thêm miền sub hoặc miền khác đều được)
Propriétaires
Để trống hoặc thêm địa chỉ tài khoản quản lý khác
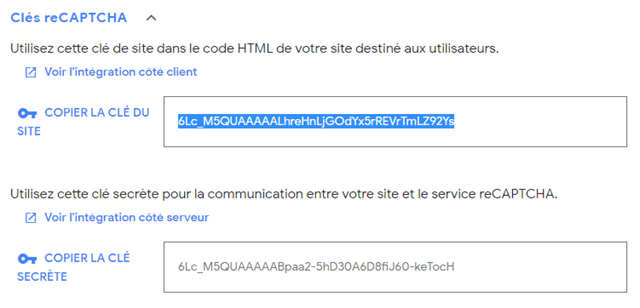
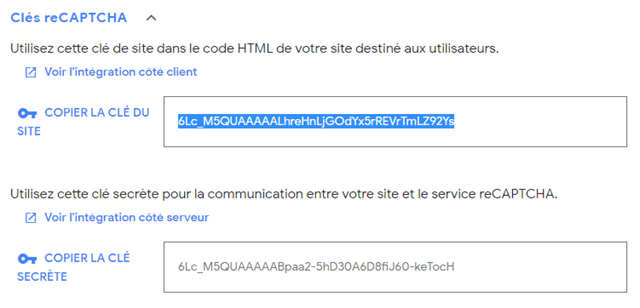
Khi điền xong click Enregistrer đăng ký mới trang sẽ chuyển hướng đến giao diện quản lý và hiển thị sẵn 2 khóa: trang web và bí mật, các bạn chỉ copy khóa trong mục mình tô đâm bên ảnh dưới

Các bạn copy khóa vào mẫu ở trên của mình đoạn data-sitekey="your_site_key"
Thay thế các thẻ input, thẻ textarea và data-sitekey, trước khi Xuất bản trang hoặc Cập nhật trang. Các bạn xem demo: https://www.thietkeblogspot.com/p/lien-he.html
Vâng đọc bài này mà bạn chưa có tài khoản Google thì mở ngay tab mới và tạo ngay cho mình một tài khoản xong lại quay trở lại đọc tiếp. Bài viết mình sẽ chia ra làm 3 phần: 1. Tạo Form, 2. Đăng ký reCAPTCHA v2, 3. Chèn Form vào trang
Thế nào là Form Liên hệ?
Form Liên hệ hay Biểu mẫu liên hệ là dạng form được tạo sẵn bằng các thẻ input, thẻ textarea cho mọi người tự điền vào mẫu và gửi đi. Form liên hệ yêu cầu tối thiểu sẽ có dạng khái quát sau:
<form action="/page.html" method="POST"> <input type="text" placeholder="Tên" required=""/> <input type="text" placeholder="Email" required=""/> <textarea placeholder="Nội dung" required=""></textarea> <input type="submit" value="Send"/> </form>
Khi một người hoàn tất mẫu và gửi đi, bạn sẽ xem được nội dung của biểu mẫu đó trong Google Biểu mẫu từ Google Drive, và nhận thông báo vào Gmail khi có ai gửi đến.
Thế nào là Form Liên hệ có tích hợp reCAPTCHA?
Google cung cấp sẵn dịch vụ bảo mật tuyệt vời gọi là reCAPTCHA yêu cầu mỗi người phải xác thực trước khi bấm vào nút Gửi khi hoàn thành biểu mẫu. Form Liên hệ có tích hợp reCAPTCHA sẽ có dạng như sau:
<form action="/page.html" onsubmit="return validateform();" method="POST"> <input type="text" placeholder="Tên" required=""/> <input type="text" placeholder="Email" required=""/> <textarea placeholder="Nội dung" required=""></textarea> <div class="g-recaptcha" data-sitekey="your_site_key"></div> <input type="submit" value="Send"/> </form>
1. Tạo Form Liên hệ
Các bạn truy cập Google Biểu mẫu từ địa chỉ https://docs.google.com/forms/ đăng nhập bằng tải khoản Google, nhấp vào biểu tượng dấu + bắt đầu tạo Form mới
(1): Ghi tiêu đề cho mẫu
(2): Ghi mô tả
(3): Click chọn Trả lời ngắn tương đương với thẻ input, Đoạn tương đương với thẻ textarea
(4): Ghi tiêu đề của thẻ
(5): Chọn Bắt buộc nếu yêu cầu phải điền vào thẻ đó
(6): Giữ chuột kéo sắp xếp giữa các thẻ
(7): Thêm thẻ mới
(8): Xóa thẻ
Ảnh ví dụ sau khi tạo Form

Nhìn vào ảnh có thể xác định được có tồng cộng 4 thẻ input và 1 thẻ textarea và tất cả các thẻ đều yêu cầu Bắt buộc phải điền.
Đến đây các bạn nhấp vào biểu tượng Xem trước phía trên bên phải để mở ra tab mới trình duyệt nó sẽ có dạng như ảnh

Tại đây các bạn click tổ hợp phím Ctrl + U trên bàn phím máy tính để mở tab view-source: của trang đó. Mình cung cấp sẵn một mẫu form tùy chỉnh, các bạn copy các thẻ input vào thay thế
<form name="Contact-Form" action="" onsubmit="return validateform();" method="POST" target="_blank" id=""> <div class="col-sm-mb"> <div class="field"> <!-- Thẻ input --> <span class="fa fa-user"></span> <span class="bar"></span> </div> </div> <div class="col-sm-mb"> <div class="field"> <!-- Thẻ input --> <span class="fa fa-envelope"></span> <span class="bar"></span> </div> </div> <div class="col-sm-mb"> <div class="field"> <!-- Thẻ input --> <span class="fa fa-phone"></span> <span class="bar"></span> </div> </div> <div class="col-sm-mb"> <div class="field"> <!-- Thẻ input --> <span class="fa fa-font"></span> <span class="bar"></span> </div> </div> <div class="col-sm-mb"> <div class="field"> <!-- Thẻ textarea --> <span class="fa fa-align-left"></span> <span class="bar"></span> </div> </div> <div class="col-sm-mb recapcha"> <div class="g-recaptcha" data-sitekey="your_site_key"></div> </div> <div class="col-sm-mb"> <input id="submit" type="submit" value="Gửi liên hệ"/> </div> </form>
Tại trang view-source đầu tiên các bạn click tổ hợp phím Ctrl + F gõ vào ô tìm kiếm từ khóa <form nhấn Enter, bên trong thẻ form có link dạng https://docs.google.com/forms/.../formResponse, các bạn copy vào action="" bên trong thẻ form ở mẫu trên. Tương tự các bạn cũng copy id trong thẻ form đó vào thẻ form mẫu
Tiếp theo các bạn lại gõ tìm kiếm từ khóa type="text" và copy nguyên mẫu thẻ input vào mẫu thay thế cho đoạn <!-- Thẻ input --> bên trên, ví dụ
<input type="text" class="quantumWizTextinputPaperinputInput exportInput" jsname="YPqjbf" autocomplete="off" tabindex="0" aria-label="Họ tên" aria-describedby="i.desc.1390653728 i.err.1390653728" name="entry.1624308118" value="" required="" dir="auto" data-initial-dir="auto" data-initial-value=""/>
Cuối cùng các bạn gõ tìm kiếm từ khóa <textarea copy nguyên mẫu thay thế cho <!-- Thẻ textarea --> của mẫu trên, ví dụ:
<textarea class="quantumWizTextinputPapertextareaInput exportTextarea" jsname="YPqjbf" data-rows="1" tabindex="0" aria-label="Nội dung" jscontroller="gZjhIf" jsaction="input:Lg5SV;ti6hGc:XMgOHc;rcuQ6b:WYd;" required name="entry.1527296560" dir="auto" data-initial-dir="auto" data-initial-value="" aria-describedby="i.desc.1887520106 i.err.1887520106"></textarea>
Các bạn phải lưu ý cứ mỗi câu Trả lời ngắn là 1 thẻ input, với Đoạn là thẻ textarea
Khi đã copy thay thế đầy đủ vào mẫu, các bạn thêm thẻ placeholder="" vào các thẻ input có type="text" và thẻ textarea, vi dụ placeholder="Họ tên", placeholder="Email",...
2. Chèn mã reCAPTCHA v2
Các bạn truy cập địa chỉ https://www.google.com/recaptcha/admin/create đăng nhập và tạo cho mình một tên miền, lưu ý với mỗi tên miền đều phải đăng ký và tương tự nếu sử dụng sub cũng phải đăng ký mới.Mẫu đăng ký điền có dạng
Libellé
thietkeblogspot.com/
Type de reCAPTCHA
reCAPTCHA version 2
Case à cocher "Je ne suis pas un robot"
Domaines
thietkeblogspot.com
theme.thietkeblogspot.com(Thêm miền sub hoặc miền khác đều được)
Propriétaires
Để trống hoặc thêm địa chỉ tài khoản quản lý khác
Khi điền xong click Enregistrer đăng ký mới trang sẽ chuyển hướng đến giao diện quản lý và hiển thị sẵn 2 khóa: trang web và bí mật, các bạn chỉ copy khóa trong mục mình tô đâm bên ảnh dưới

Các bạn copy khóa vào mẫu ở trên của mình đoạn data-sitekey="your_site_key"
3. Tạo trang Liên hệ cho Blog
Các bạn đăng nhập vào Blog của mình, truy cập tab Trang tạo trang mới hoặc chỉnh sửa trang đã có, các bạn chuyển qua khung soạn thảo HTML sau đó copy tất cả mẫu bên dưới vào trang
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>
<style type='text/css'>
form[name=Contact-Form] .col-sm-mb{margin-bottom:15px}
form[name=Contact-Form] .col-sm-mb:last-child{margin-bottom:0}
form[name=Contact-Form] .field{display:block;position:relative}
form[name=Contact-Form] input,form[name=Contact-Form] textarea{font-family:Roboto,helvetica,arial,sans-serif;font-size:14px;outline:none}
form[name=Contact-Form] input[type="text"],form[name=Contact-Form] textarea{background-color:#fdfdfd;width:100%;-webkit-appearance:none;-moz-appearance:none;appearance:none;border:1px solid #d3d3d3;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;transition:all 0.3s ease}
form[name=Contact-Form] input[type="text"]{height:42px;padding:0 10px 0 40px}
form[name=Contact-Form] textarea{height:120px;vertical-align:top;resize:vertical;padding:10px 10px 10px 40px}
form[name=Contact-Form] input[type="submit"]{display:inline-block;background-color:#1a73e8;color:#fff;border-radius:3px;padding:9px 18px;text-transform:uppercase;border:none;line-height:normal;cursor:pointer;position:relative;z-index:2;overflow:hidden;-webkit-appearance:none;cursor:pointer}
form[name=Contact-Form] .field input[type="text"]:focus,form[name=Contact-Form] .field input[type="text"].focus,form[name=Contact-Form] .field textarea:focus,form[name=Contact-Form] .field textarea.focus{background:#fff;border-color:#ea4242}
form[name=Contact-Form] .field input[type="text"]:focus ~ .bar,form[name=Contact-Form] .field input[type="text"].focus ~ .bar,form[name=Contact-Form] .field textarea:focus ~ .bar,form[name=Contact-Form] .field textarea.focus ~ .bar{width:100%;opacity:1;filter:alpha(opacity=100)}
form[name=Contact-Form] .field input[type="text"]:focus ~ .fa,form[name=Contact-Form] .field input[type="text"].focus ~ .fa,form[name=Contact-Form] .field textarea:focus ~ .fa,form[name=Contact-Form] .field textarea.focus ~ .fa{color:#fff;background:#ea4242;border-color:#ea4242}
form[name=Contact-Form] .field .fa{position:absolute;top:0;bottom:0;left:0;text-align:center;width:30px;line-height:38px;color:rgba(141,199,63,0.2);pointer-events:none;background:#fff;border:1px solid #ddd;border-right:none;-webkit-border-radius:2px 0 0 2px;-moz-border-radius:2px 0 0 2px;border-radius:2px 0 0 2px}
form[name=Contact-Form] .field .fa,form[name=Contact-Form] .field .bar{-webkit-transition:all 0.3s ease;-moz-transition:all 0.3s ease;transition:all 0.3s ease}
form[name=Contact-Form] .field .bar{position:absolute;right:0;bottom:0;left:0;margin:auto;background:#ea4242;width:0;height:2px;opacity:0;filter:alpha(opacity=0);-webkit-border-radius:0 0 2px 2px;-moz-border-radius:0 0 2px 2px;border-radius:0 0 2px 2px}
</style>
<script async='' defer='' src='https://www.google.com/recaptcha/api.js'></script>
<script>
function validateform() {
var captcha_response = grecaptcha.getResponse();
if (captcha_response.length == 0) {
alert("Vui lòng chứng minh rằng bạn không phải là rô-bốt");
return false;
} else {
alert("Thư của bạn đã được gửi đi");
document.getElementById('submit').disabled = true;
}
return true;
}
</script>
Liên hệ hợp tác quảng cáo, trao đổi liên kết hoặc yêu cầu trợ giúp với Việt Blogger<br />
<br />
<form name="Contact-Form" action="" onsubmit="return validateform();" method="POST" target="_blank" id="">
<div class="col-sm-mb">
<div class="field">
<!-- Thẻ input -->
<span class="fa fa-user"></span>
<span class="bar"></span>
</div>
</div>
<div class="col-sm-mb">
<div class="field">
<!-- Thẻ input -->
<span class="fa fa-envelope"></span>
<span class="bar"></span>
</div>
</div>
<div class="col-sm-mb">
<div class="field">
<!-- Thẻ input -->
<span class="fa fa-phone"></span>
<span class="bar"></span>
</div>
</div>
<div class="col-sm-mb">
<div class="field">
<!-- Thẻ input -->
<span class="fa fa-font"></span>
<span class="bar"></span>
</div>
</div>
<div class="col-sm-mb">
<div class="field">
<!-- Thẻ textarea -->
<span class="fa fa-align-left"></span>
<span class="bar"></span>
</div>
</div>
<div class="col-sm-mb recapcha">
<div class="g-recaptcha" data-sitekey="your_site_key"></div>
</div>
<div class="col-sm-mb">
<input id="submit" type="submit" value="Gửi liên hệ"/>
</div>
</form>
Thay thế các thẻ input, thẻ textarea và data-sitekey, trước khi Xuất bản trang hoặc Cập nhật trang. Các bạn xem demo: https://www.thietkeblogspot.com/p/lien-he.html
Copyright Disclaimer: This site does not store any files on its server. We only index and link to content provided by other sites. Please contact the content providers to delete copyright contents if any and email us, we'll remove relevant links or contents immediately.
Tuyên bố miễn trừ bản quyền: Trang web này không lưu trữ bất kỳ tệp nào trên máy chủ của nó. Chúng tôi chỉ lập chỉ mục và liên kết đến nội dung được cung cấp bởi các trang web khác. Vui lòng liên hệ với các nhà cung cấp nội dung để xóa nội dung bản quyền nếu có và gửi email cho chúng tôi, chúng tôi sẽ xóa các liên kết hoặc nội dung có liên quan ngay lập tức.